gelişme
7
28
5
Turbo Browser Sandbox
Herhangi bir tarayıcıyı anında çevrimiçi çalıştırın.Chrome, Firefox, IE ve Opera'nın tüm yayın ve beta sürümlerini destekler.
- Freemium
- Windows
1
1
0
0
Expression Web SuperPreview
Expression Web SuperPreview uygulamasının, farklı web tarayıcıları ve platformlarında mizanpaj sorunlarını test etme ve hata ayıklama işlemini nasıl basitleştirdiğini öğrenin.
- Ücretsiz
- Windows
0
0
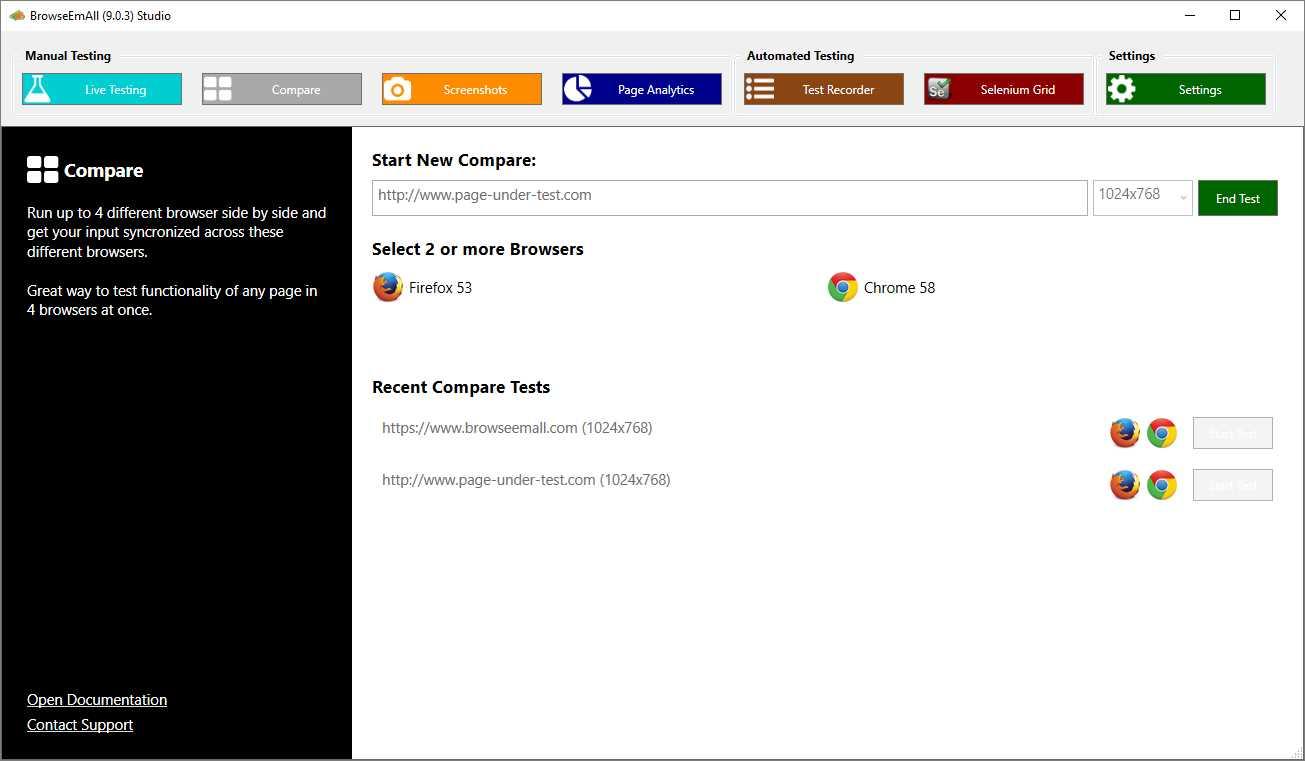
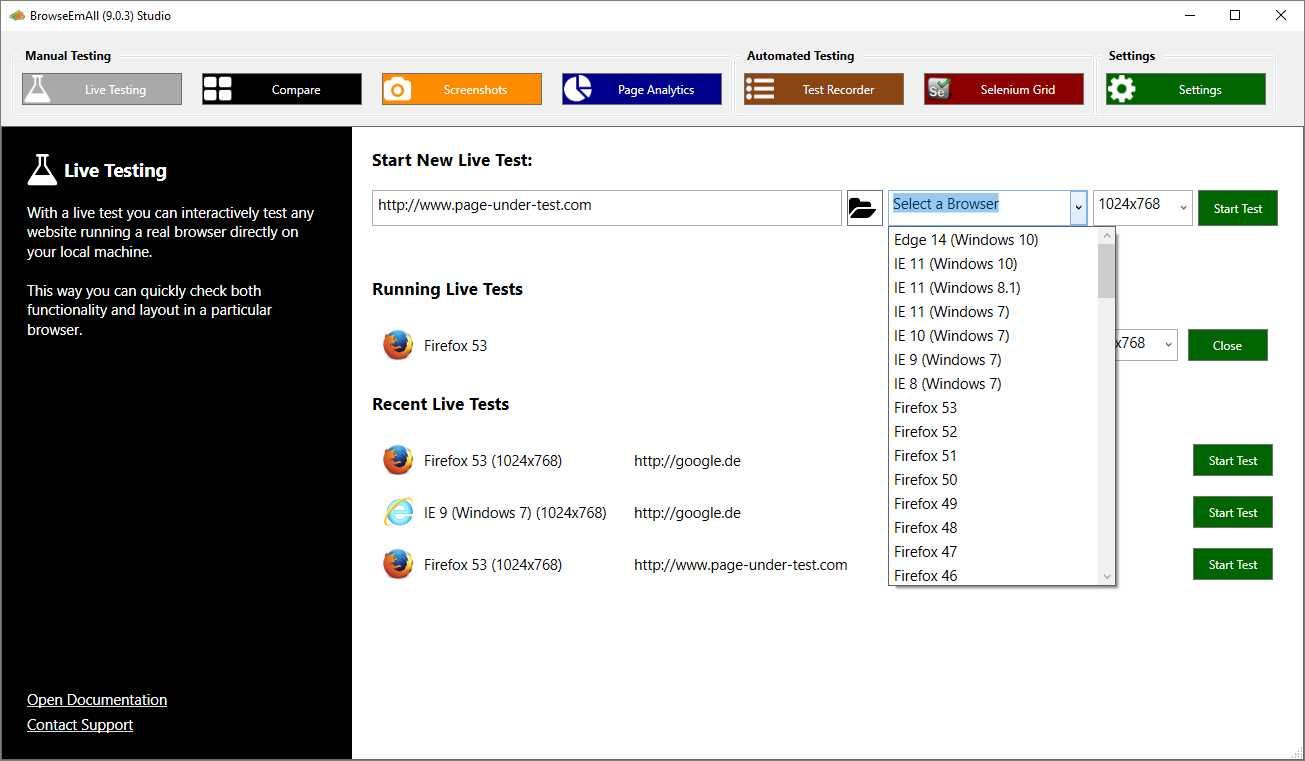
BrowseEmAll
BrowseEmAll, şirket içi tarayıcılar, doğru bir mobil emülatör ve Selenium ile sorunsuz entegrasyon kullanarak manuel ve otomatik çapraz tarayıcı testi için bir web test aracıdır.
- Ücretli
- Windows
22
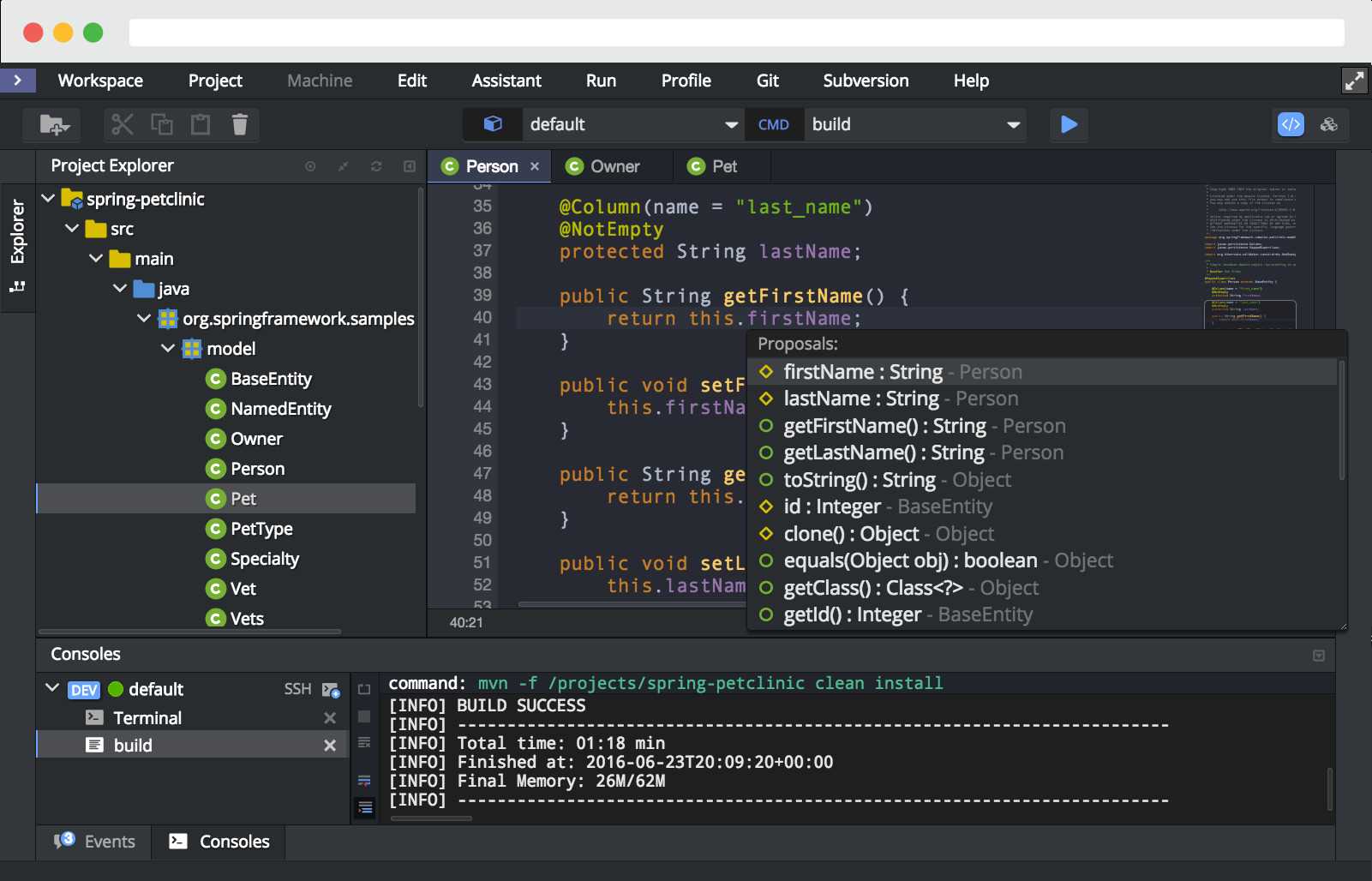
Eclipse Che
Eclipse Che altında açık kaynaklı bir projedir ...
- Ücretsiz
- Self-Hosted
- Windows
- Mac
- Linux
1
0
265
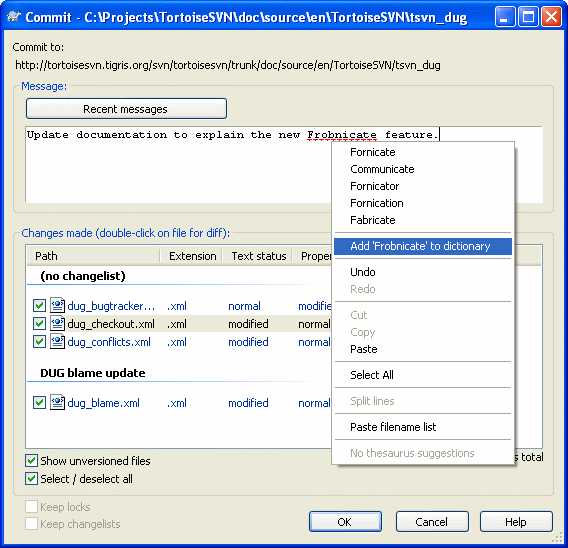
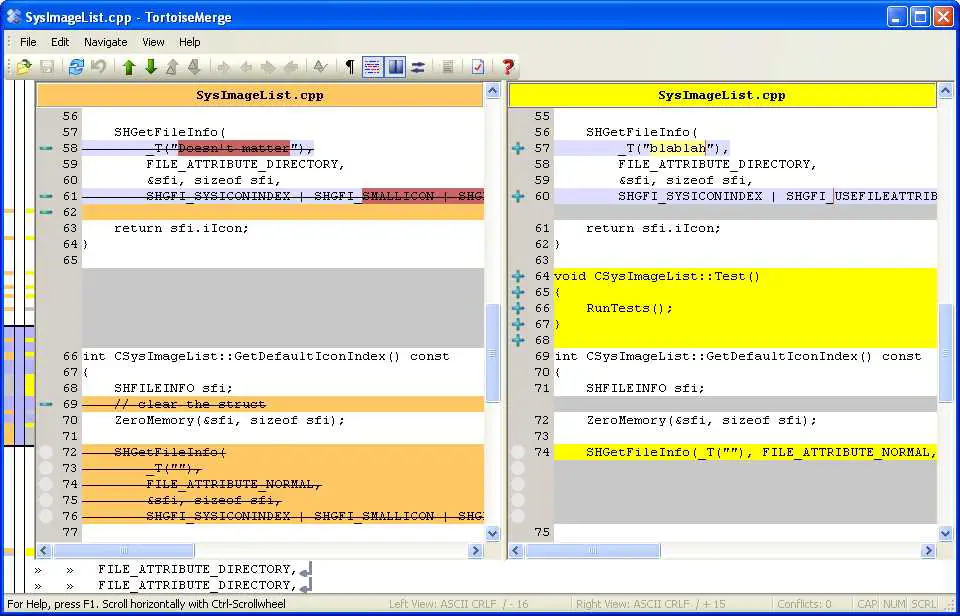
TortoiseSVN
TortoiseSVN, Windows için Revizyon kontrolü / sürüm kontrolü / kaynak kontrolü yazılımı kullanmak gerçekten çok kolay.
- Ücretsiz
- Windows
23
2
10
1
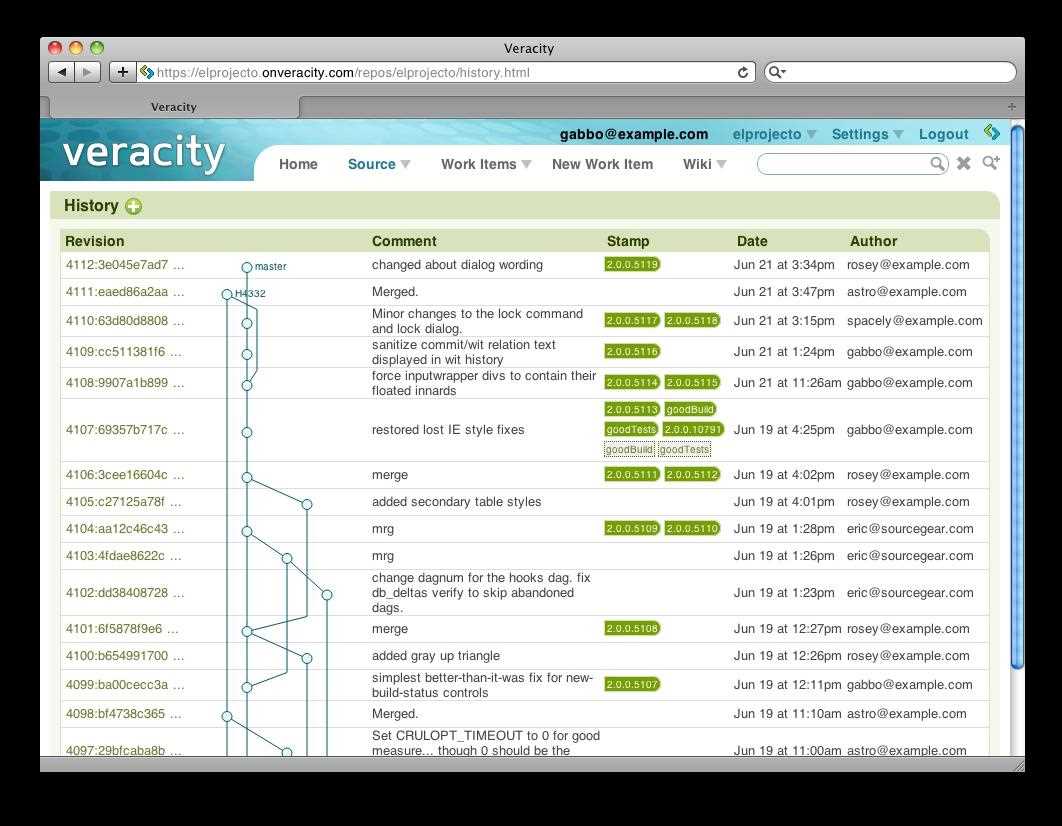
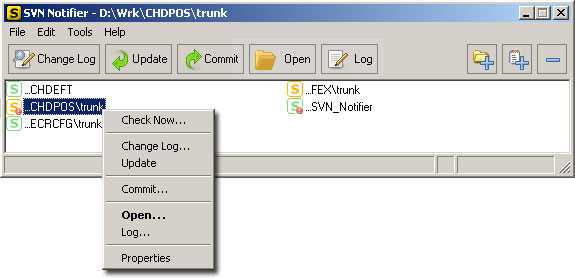
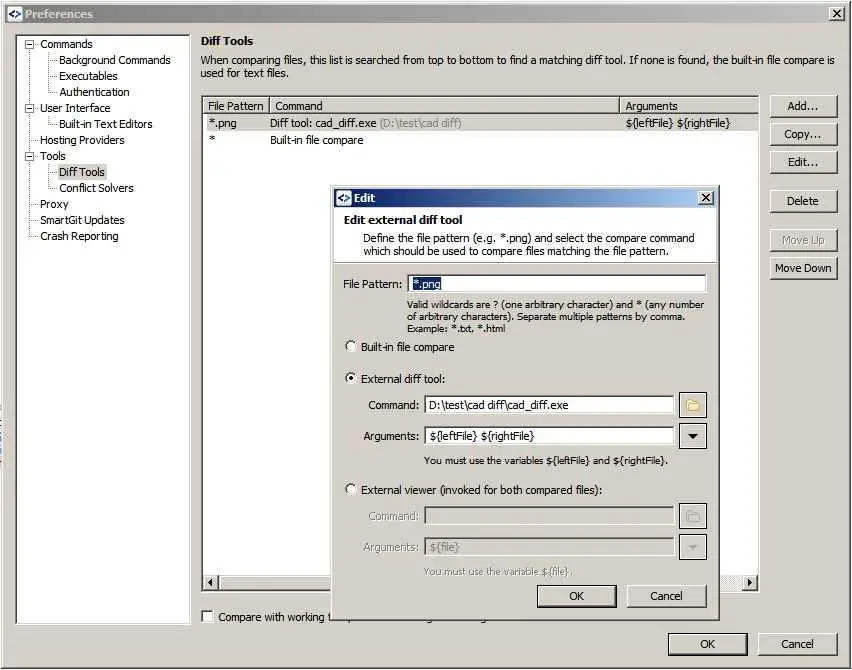
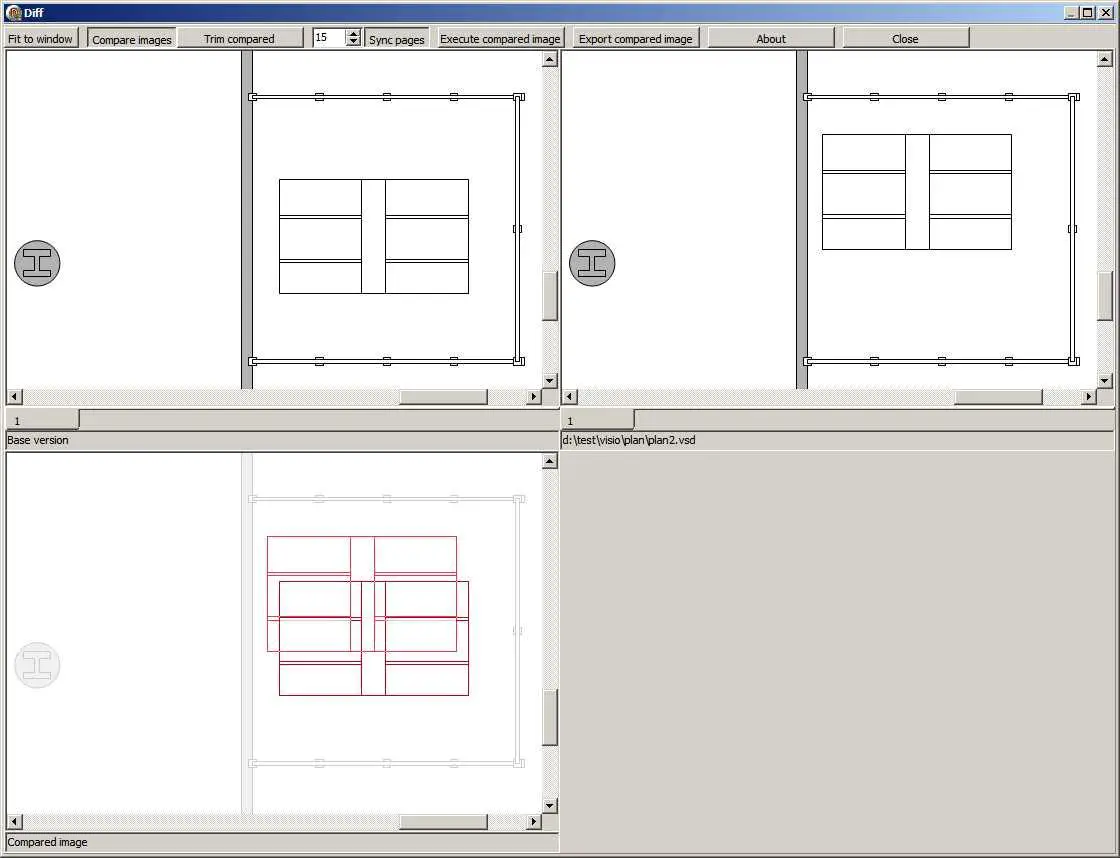
SVN Notifier
SVN Notifier, Subversion proje havuzlarınızı değişikliklere karşı izler.Diğer kişilerin son taahhütleri hakkında bilgilendirir ve yerel kopyanın güncel kalmasına yardımcı olur.Tüm değişiklikler gözden geçirilebilir ve uygulamadan yerel kopya güncellenebilir.
- Ücretsiz
- Windows
1