'WebGL' özelliğine sahip uygulamalar
1
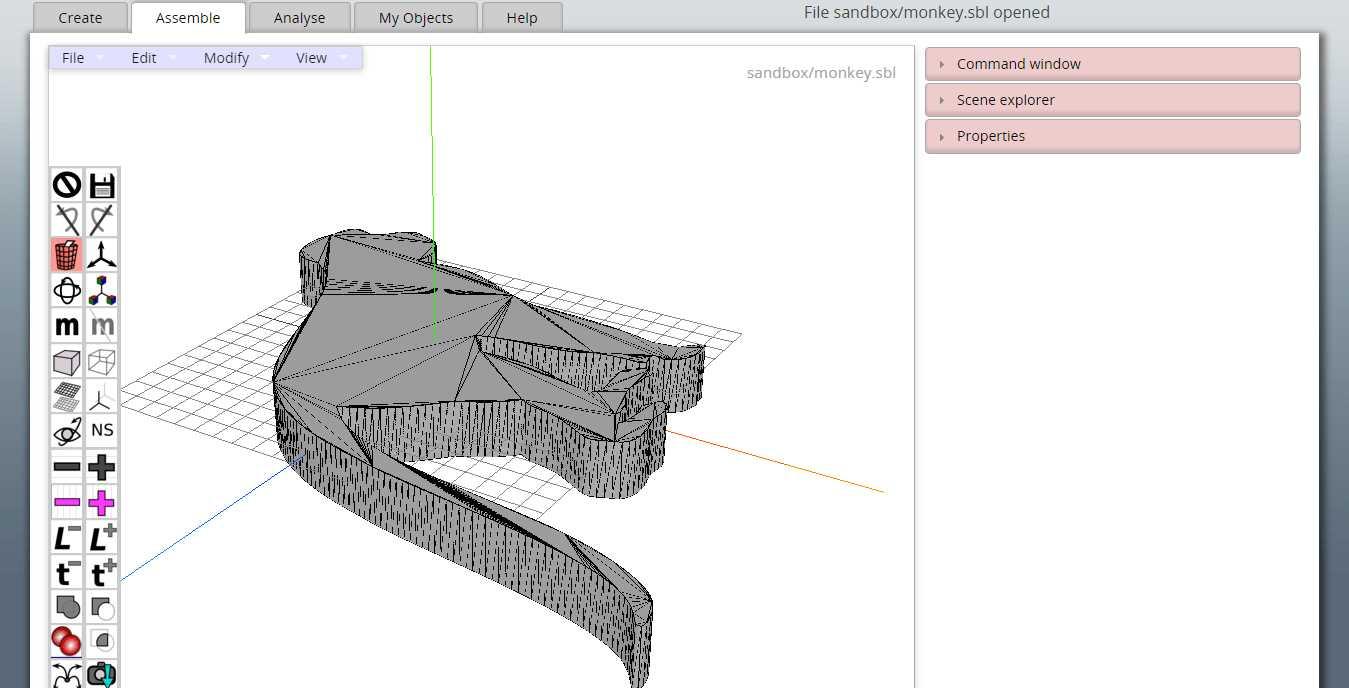
scribble3d
scribble3d.com, 3d yazdırılabilir modeller oluşturmak için benzersiz bir tarayıcı tabanlı 3d modelleme aracıdır.
0
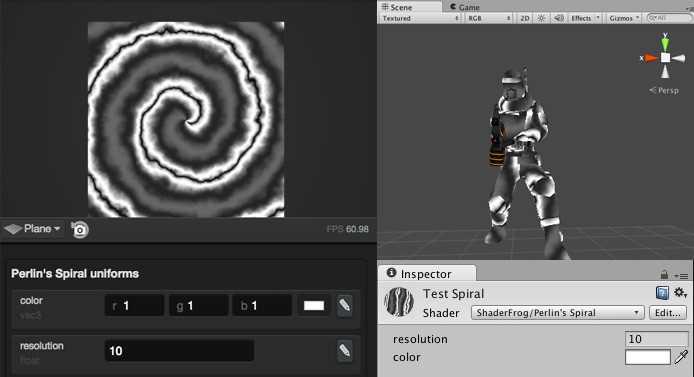
ShaderFrog
Shader Frog, kod yazmadan gölgelendiriciler tasarlamanızı sağlayan bir WebGL gölgelendirici düzenleyicisidir.
0
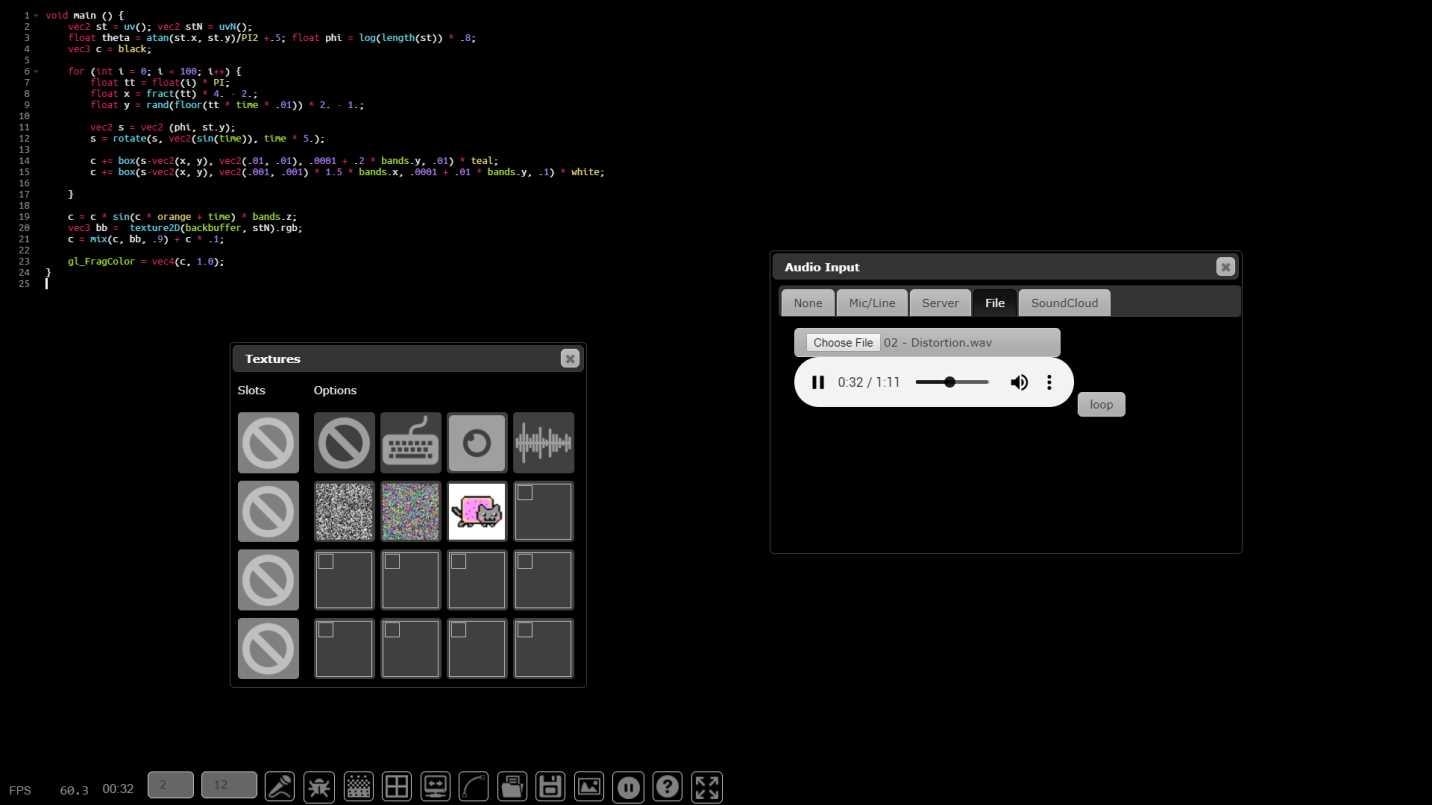
The Force
Force, ses girişi kontrolü, OSC desteği, doku paneli ve daha fazlası ile birlikte WebGL için web tabanlı bir IDE / kod editörüdür.
- Ücretsiz
- Web
- Self-Hosted
0
RainEffect
RainEffect, WebGL kullanan deneysel, açık kaynaklı bir yağmur ve su damlası etkisidir.
- Ücretsiz
- Web
- Self-Hosted
1
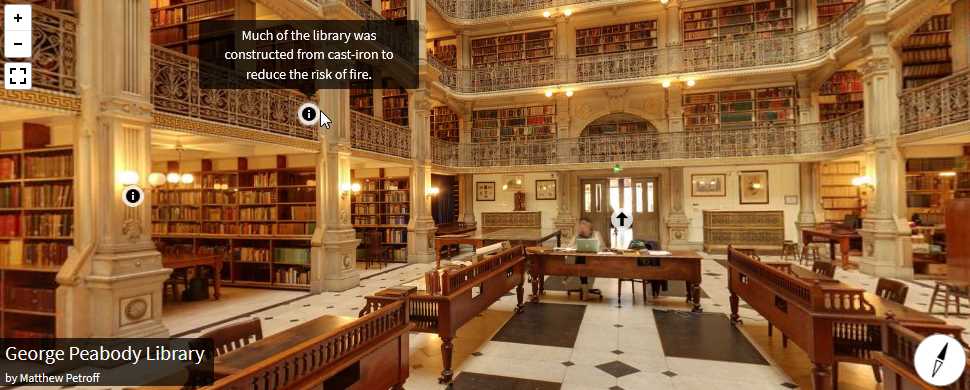
Pannellum
Pannellum, web için hafif, ücretsiz ve açık kaynaklı bir panorama görüntüleyicisidir.HTML5, CSS3, JavaScript ve WebGL kullanılarak oluşturulmuştur, eklentisizdir.
- Ücretsiz
- Self-Hosted
2
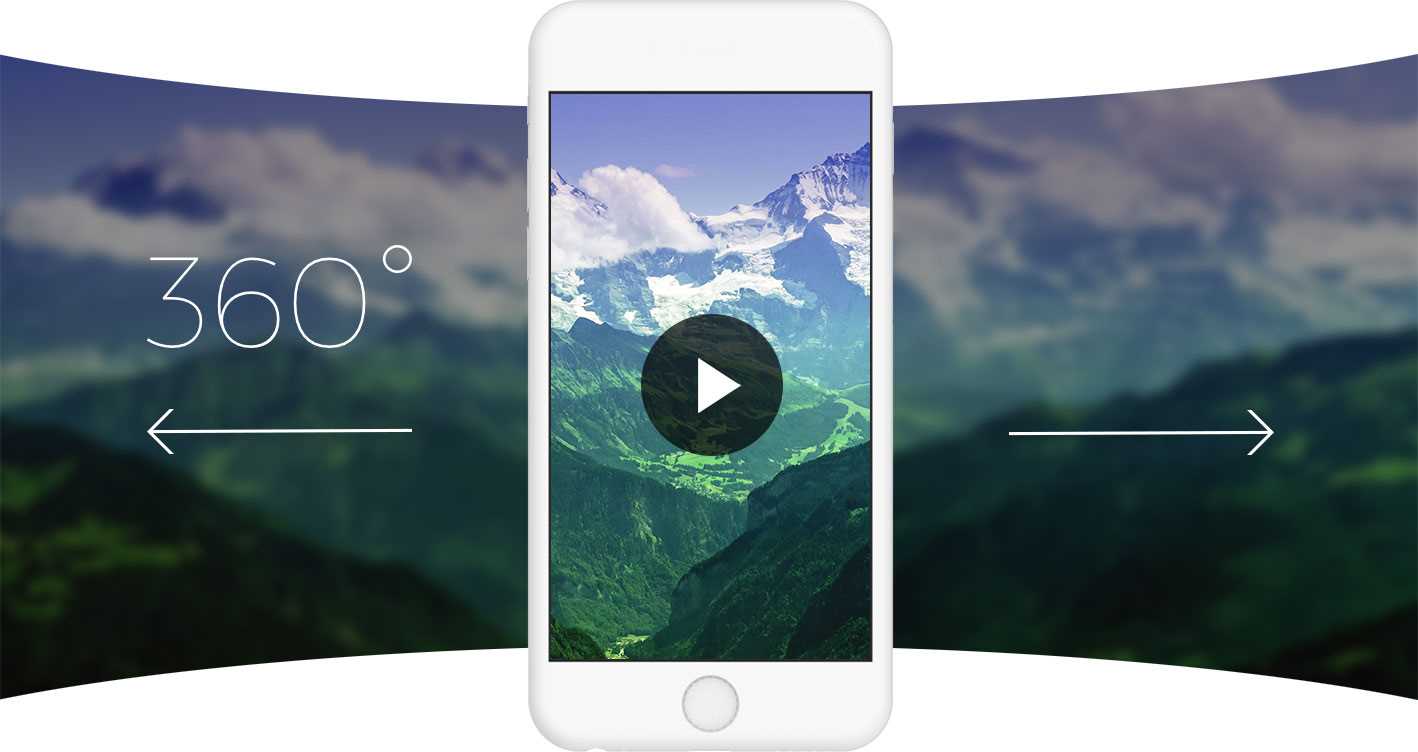
Delight XR
360 film, panoramik görüntüler, etkileşimli izlenecek yollar, 3D görüntüler ve sahneler sergileyin.Mobil, Tablet, Masaüstündeki tüm HMD'lere içerik aktarın.Uygulama gerekmez.
1
2
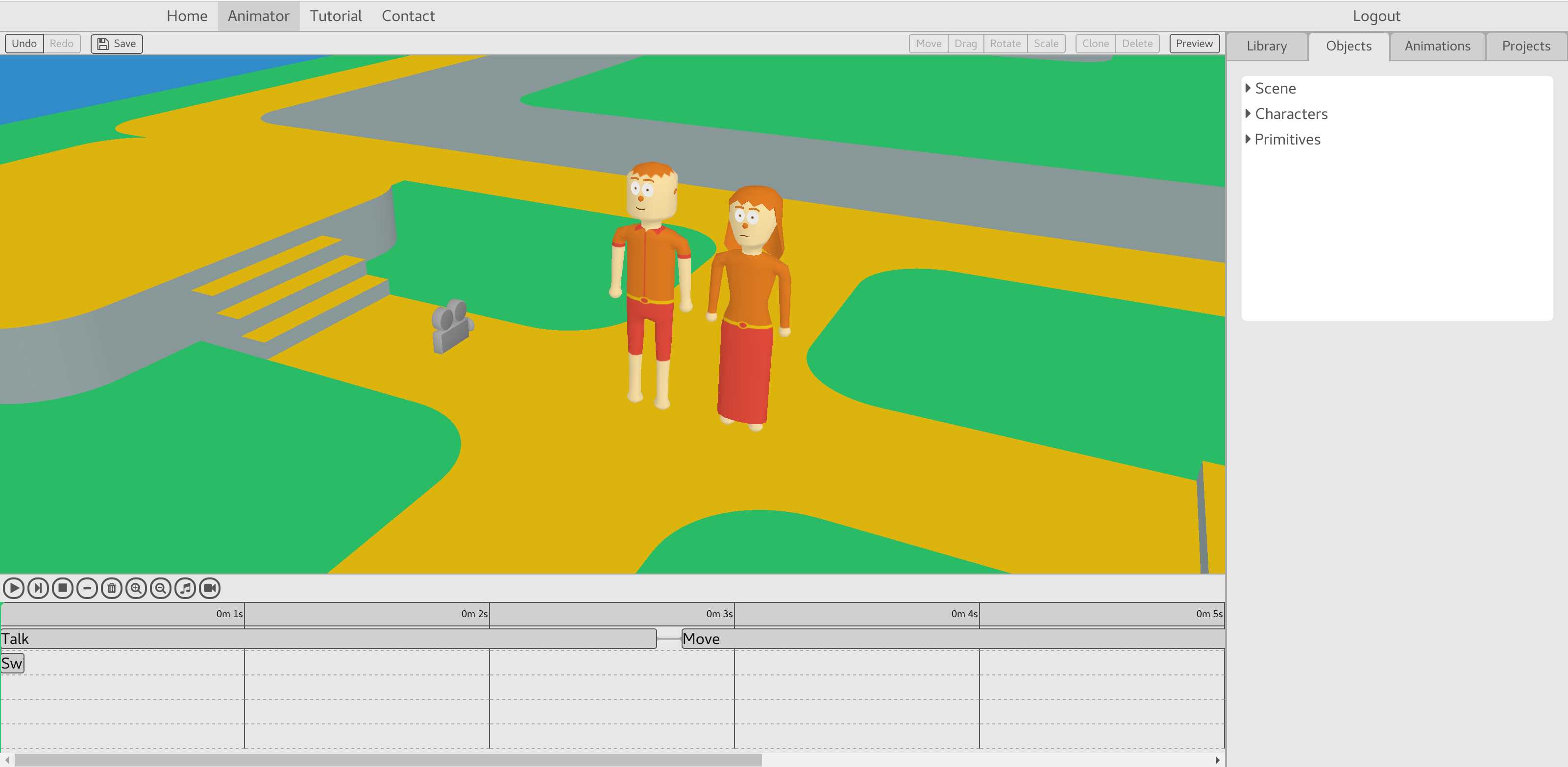
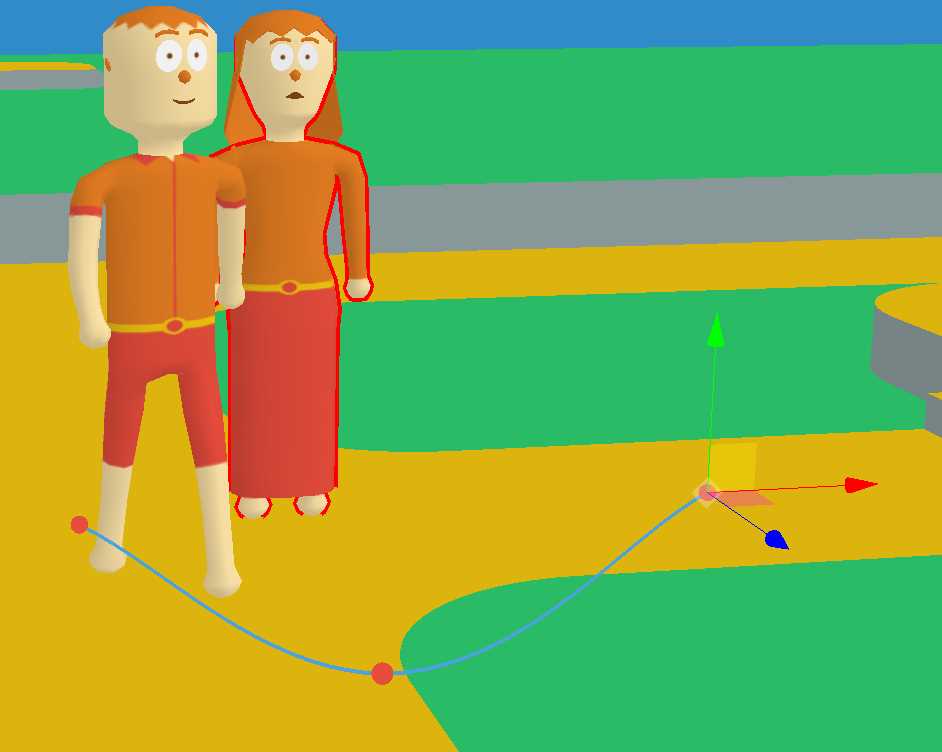
Atlantia.tv
Atlantia.tv, eğitimsiz kullanıcıların hızlı bir şekilde 3D animasyon filmleri oluşturmasını sağlayan animasyon yazılımıdır.Yazılım, önceden hazırlanmış nesneler sağlayarak ve karakter hareketini ve dudak senkronizasyonunu otomatikleştirerek animasyonun sıkıcı yönlerinin çoğunu kaldırır.
26
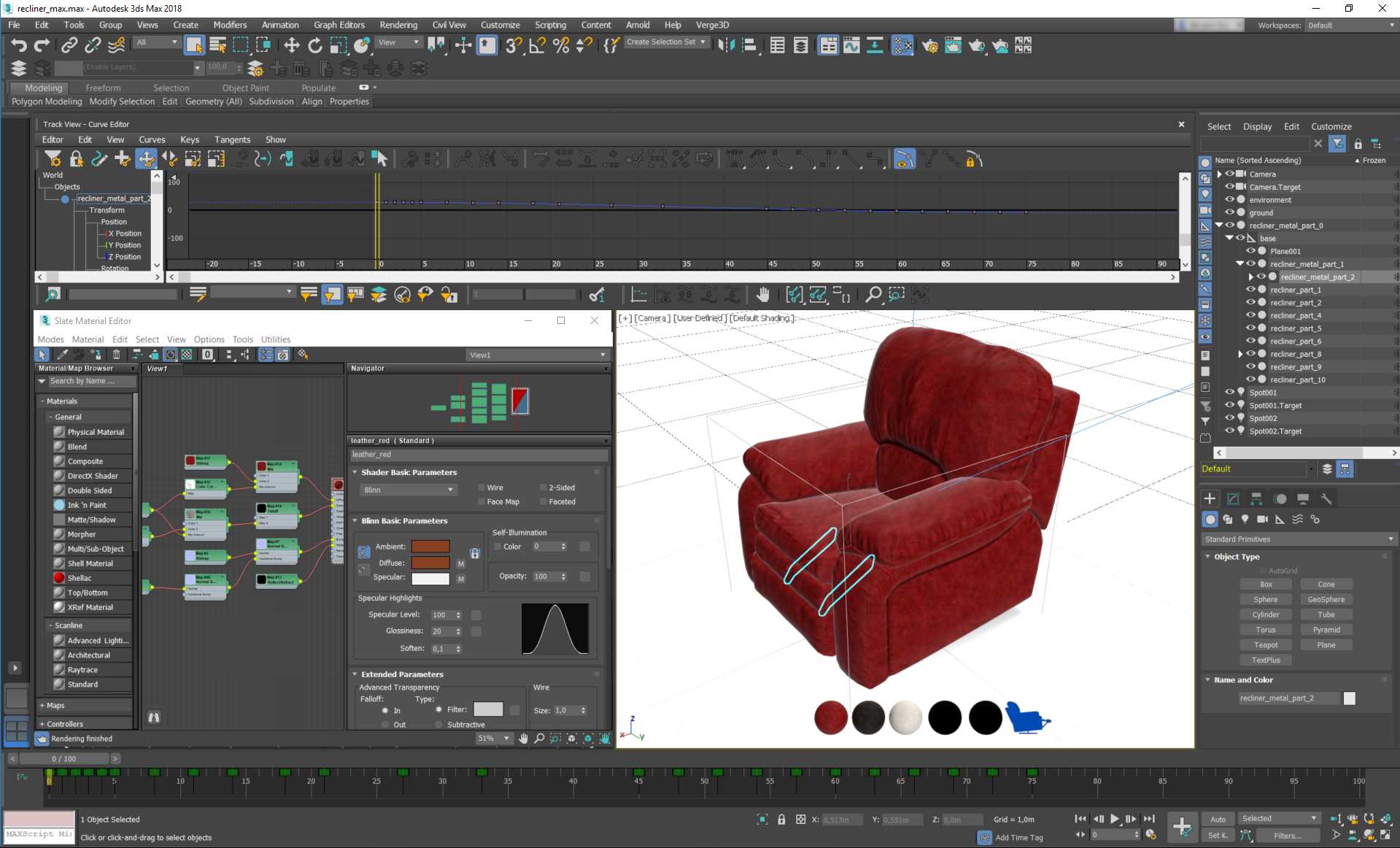
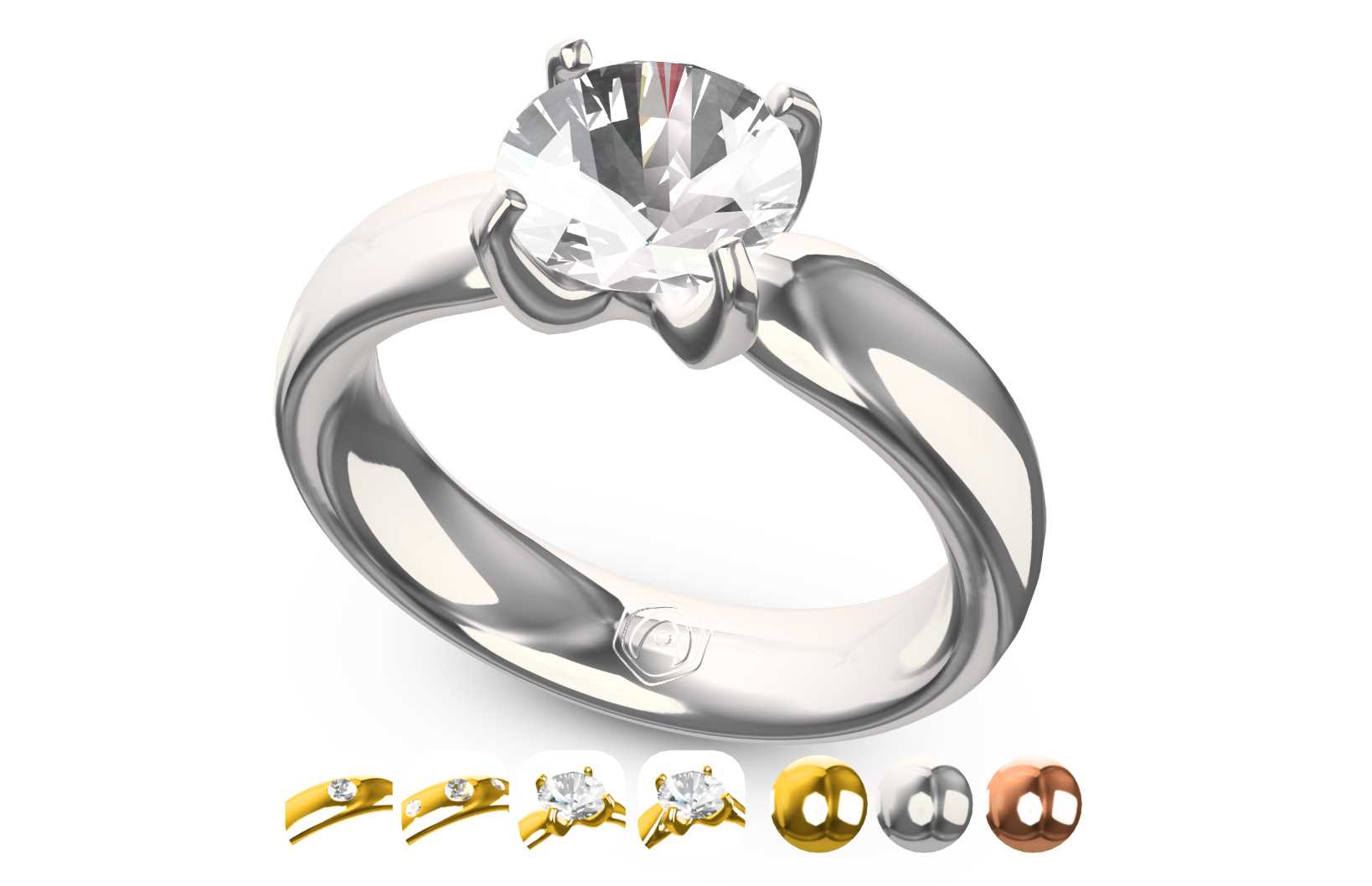
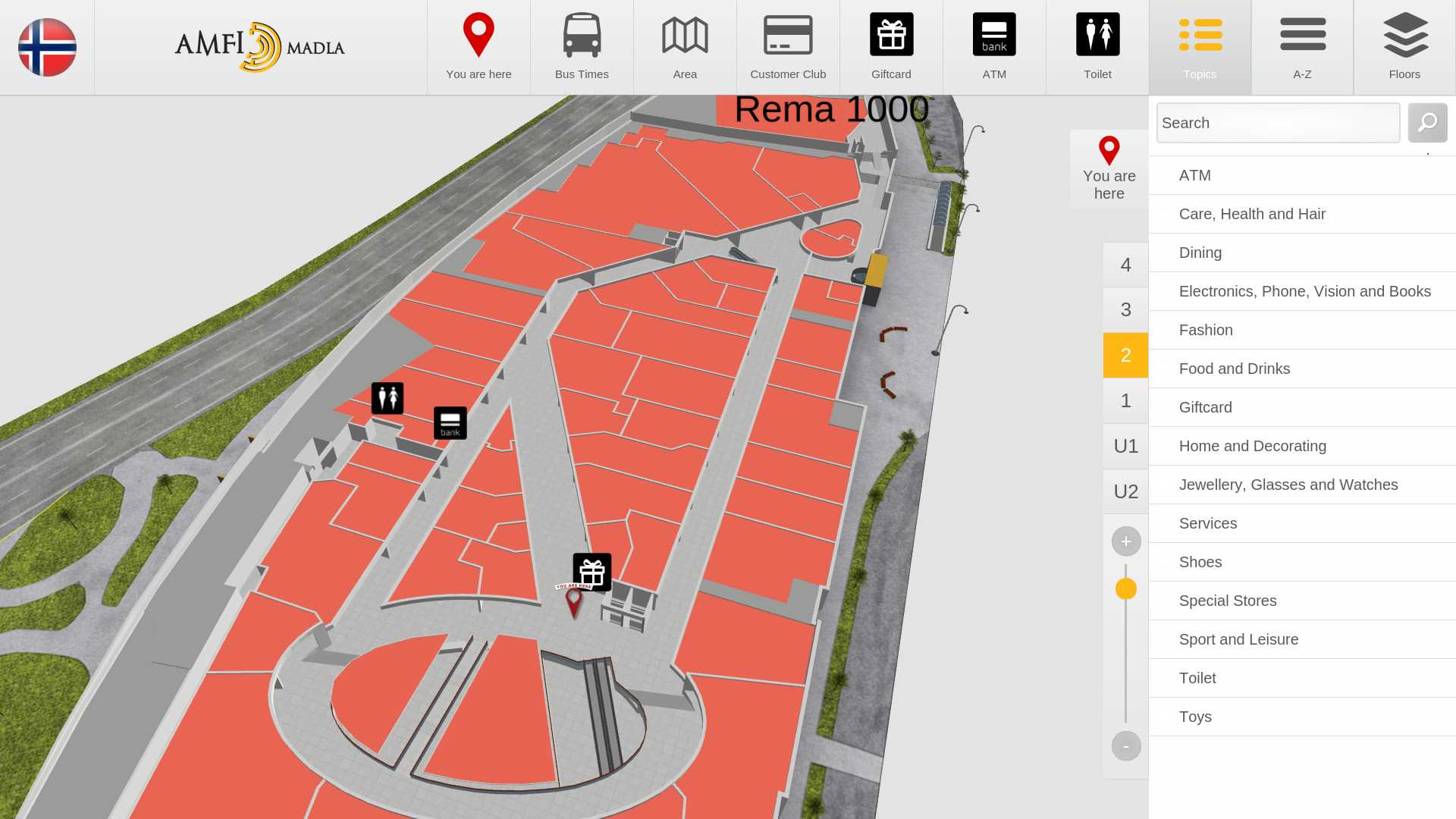
Verge3D
Verge3D, 3ds Max veya Blender sanatçılarının sürükleyici web tabanlı deneyimler oluşturmasına olanak tanıyan güçlü ve sezgisel bir araçtır.
- Freemium
- Windows
- Mac
- Linux
- Autodesk 3ds Max
- WebGL
- Blender
- Web
- Self-Hosted
- WebVR
- Webrender
- 3D modelleme
- Web Tabanlı
- Etkileşimli Görselleştirme
- Arttırılmış gerçeklik
- GlTF Desteği
- Armatür animasyonu
- Ana kare animasyonu
- JavaScript Oluşturma
- WebGL'ye aktar
- Blender Entegrasyonu
- E-ticaret entegrasyonu
- Gerçek zamanlı oluşturma
- Kodlama gerekmez
- Sanal gerçeklik
- Görsel Programlama
- Fiziksel Tabanlı Görüntü Oluşturma
- 3ds Max Entegrasyonu
- WebGL
3
4
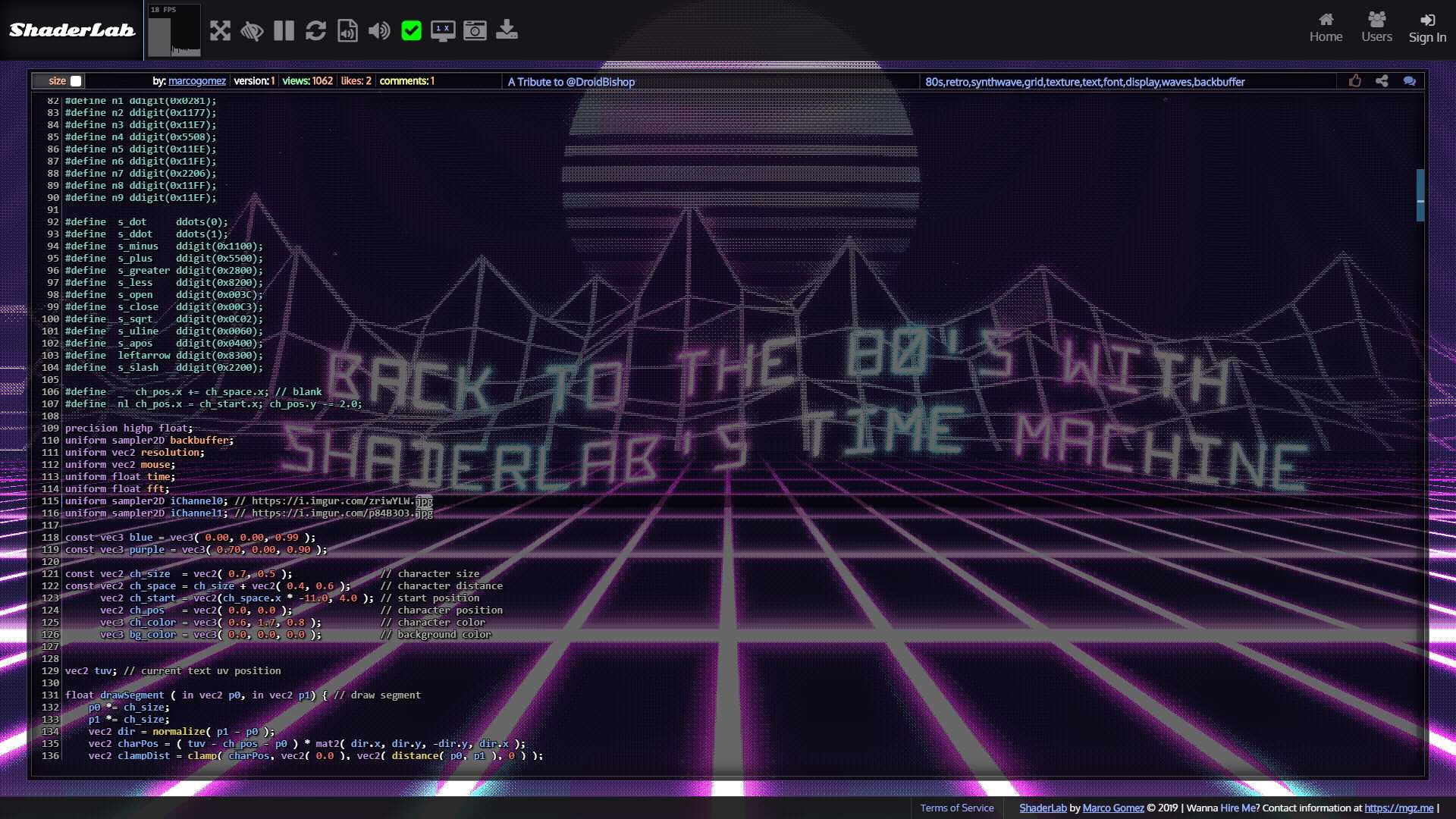
ShaderLab
ShaderLab tarayıcı için WebGL2 GLSL Düzenleyicisidir.Arka planda ilerlemek için gölgelendiricilerinizi doğrudan tarayıcınızda kodlayın.
8
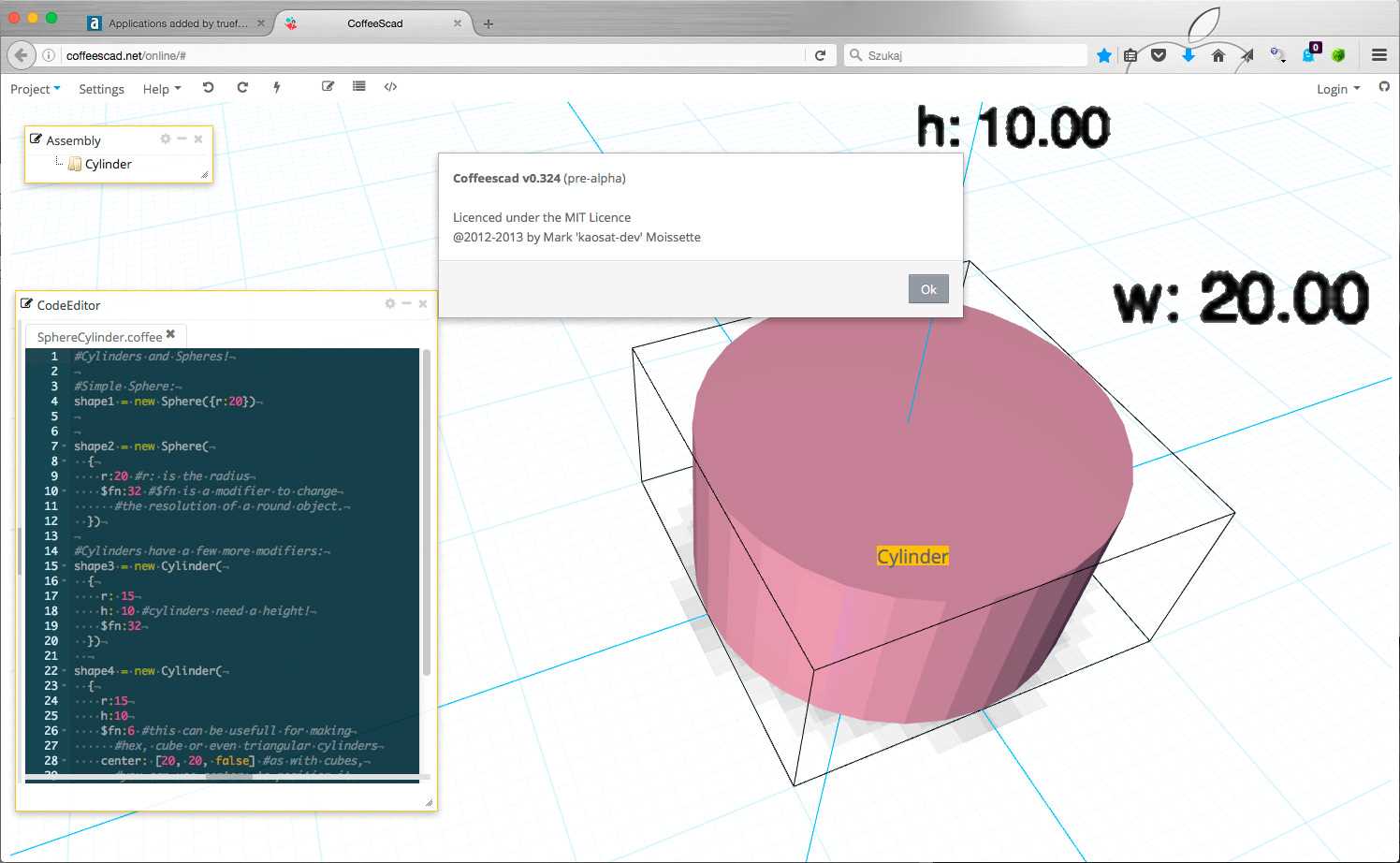
CoffeeSCAD
Yalnızca Coffeescript + Javascript kullanan, Coffeescript tabanlı bir sözdizimine sahip tarayıcı tabanlı 3D katı CAD editörü, openscad stili
9
11
Blend4Web
Blend4Web, Internet üzerinde etkileşimli 3D görselleştirme için bir Açık Kaynak aracıdır.Ücretsiz ve Ticari lisanslar sağlar.
15
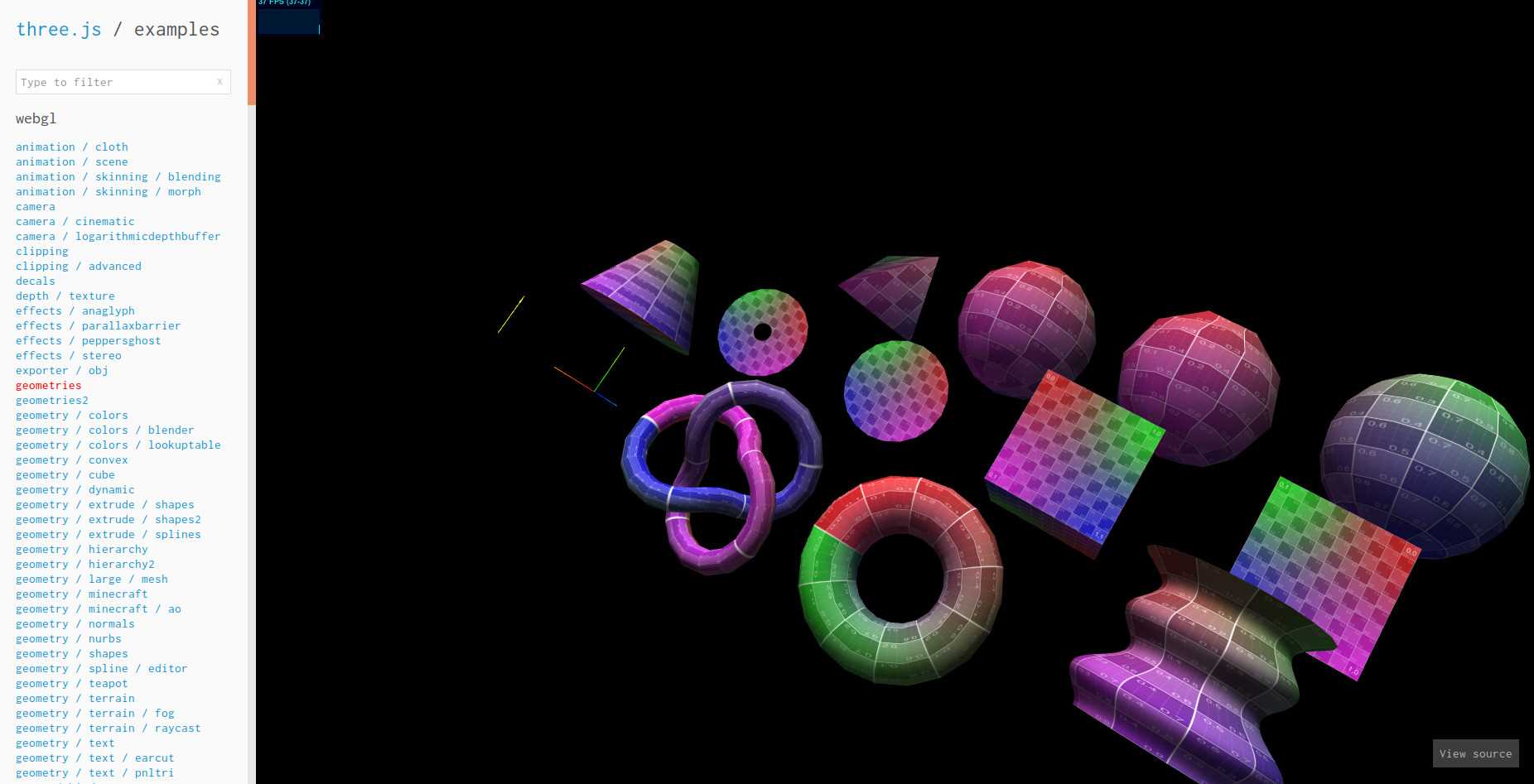
Three.js
Projenin amacı, çok düşük karmaşıklık düzeyine sahip hafif bir 3D kütüphane oluşturmaktır - başka bir deyişle, aptallar için.
- Ücretsiz
23
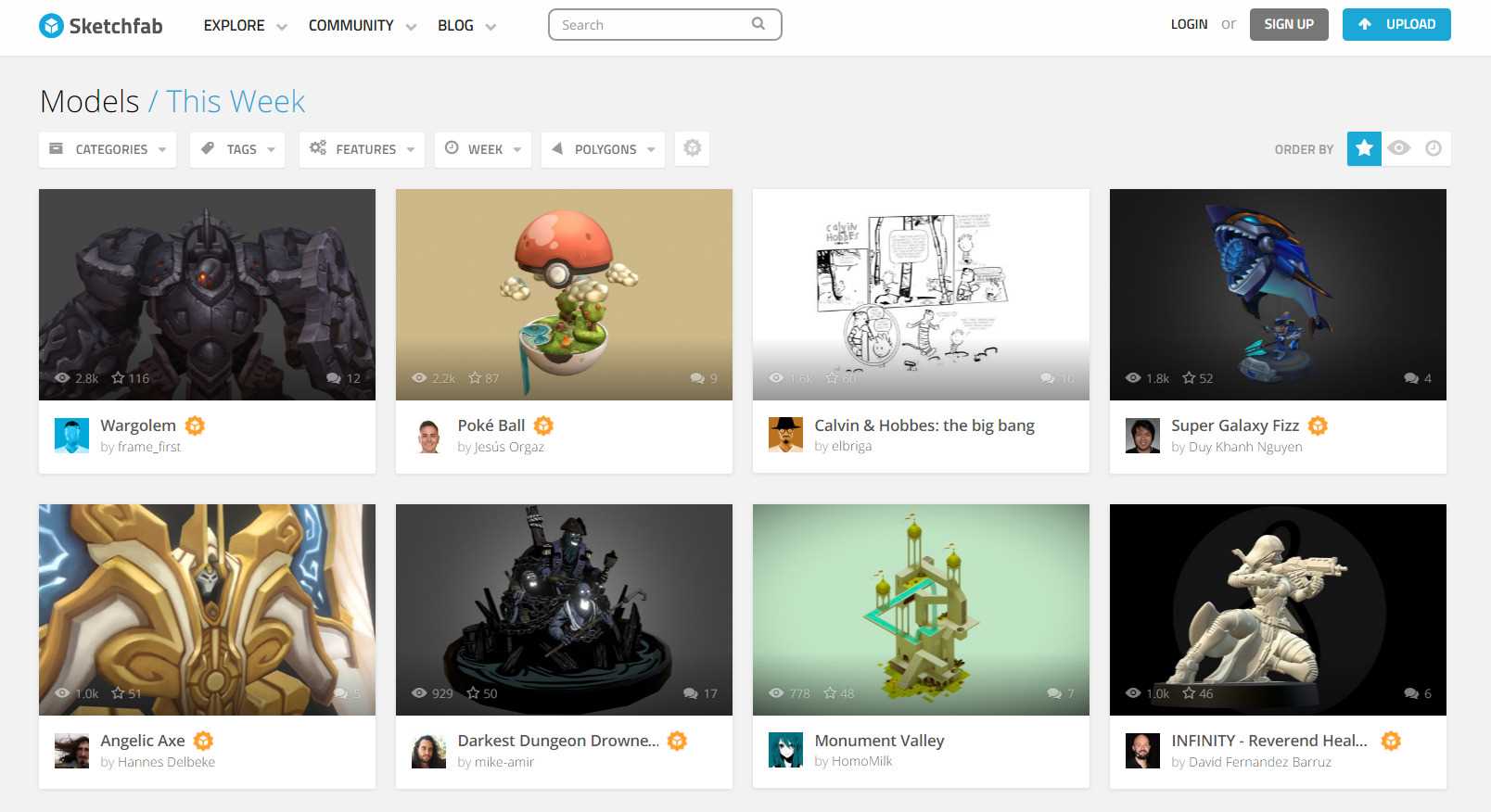
Sketchfab
Sketchfab, etkileşimli 3D içeriği gerçek zamanlı olarak eklentiler olmadan çevrimiçi olarak yayınlayan ilk web hizmetidir.
1
1
1
2
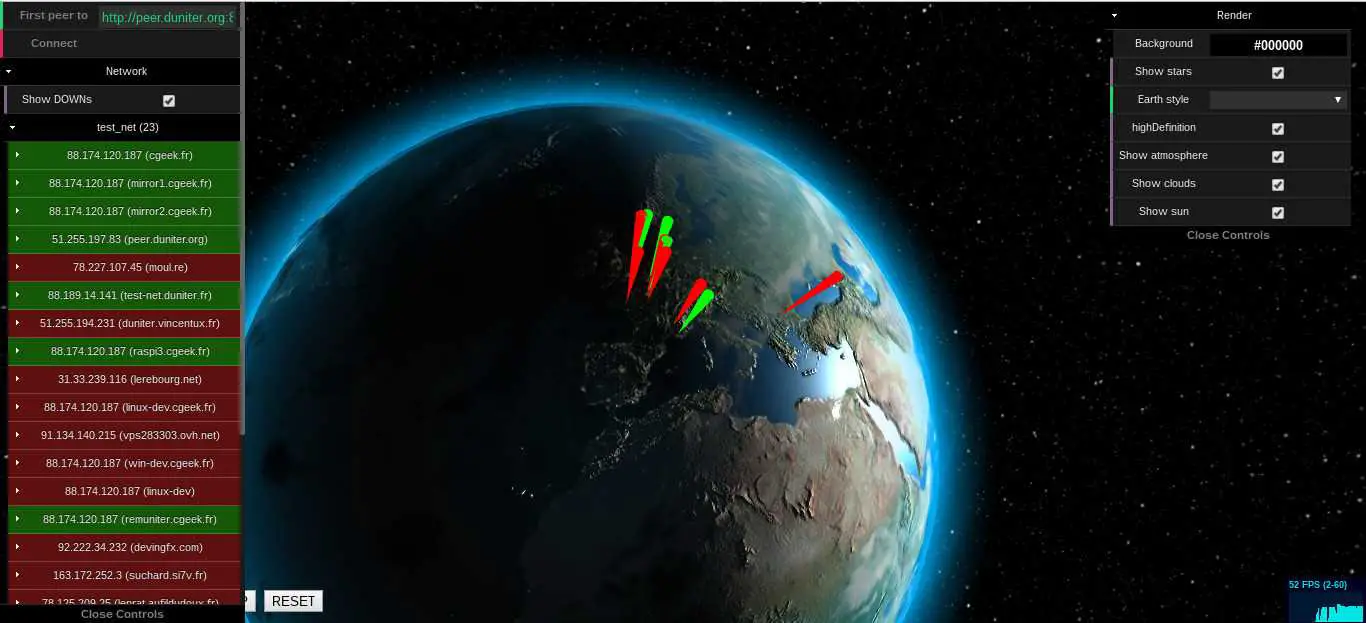
DUnitearth
Dünya gezegenindeki Duniter sunucularının konumları.
- Ücretsiz
- Windows
- Mac
- Linux
- WebGL
- JavaScript
- (Planet) Duniter