0
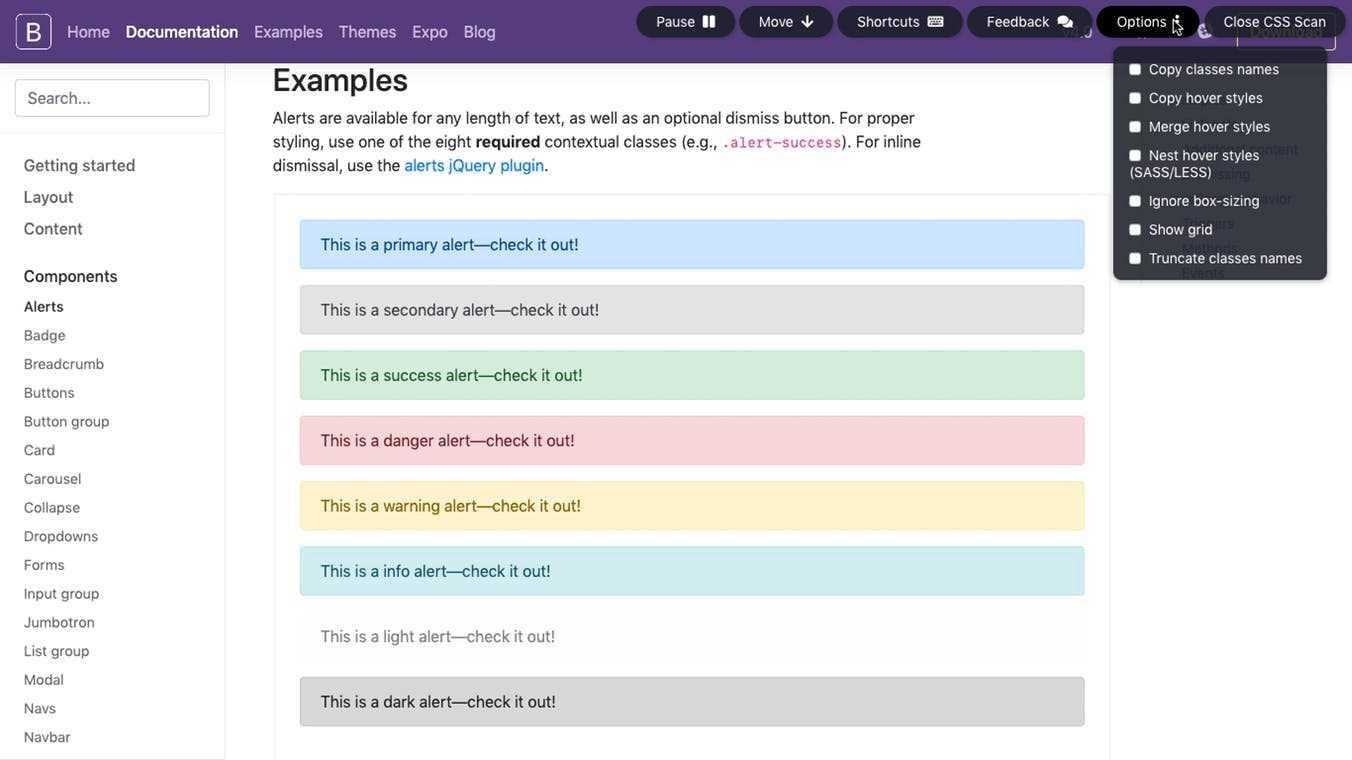
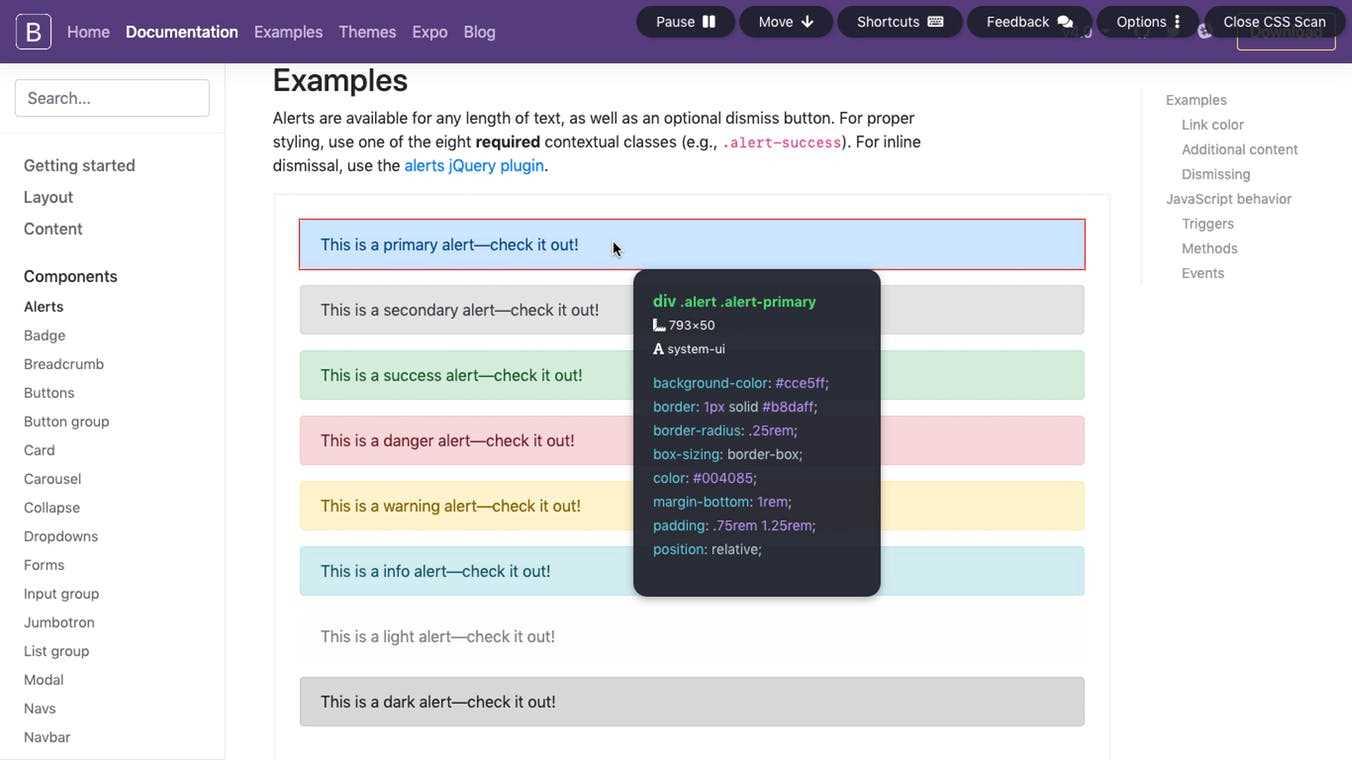
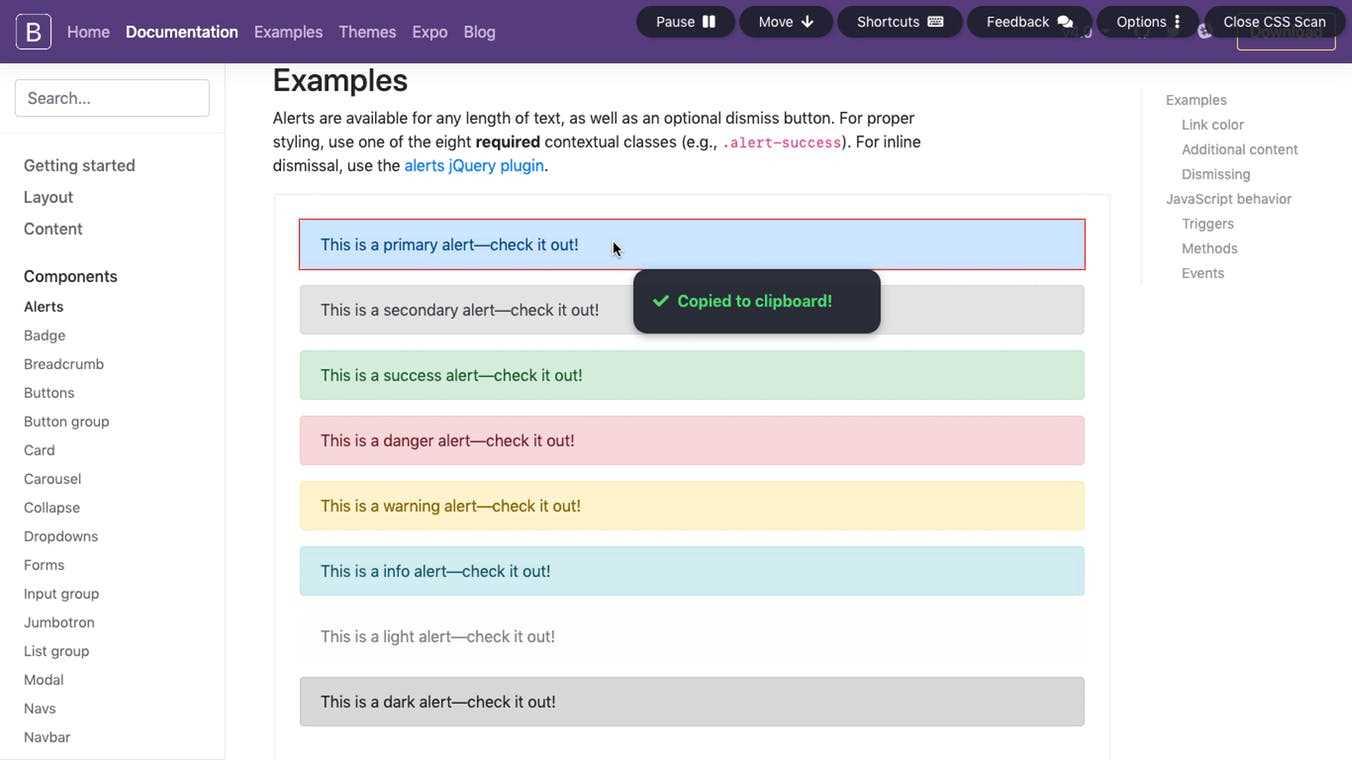
Steroidleri inceleyin - Üzerine geldiğiniz herhangi bir öğenin CSS'sini anında görselleştirin ve tüm kurallarını tek bir tıklamayla kopyalayın.Akıllı CSS Kullanılmayan CSS kuralları veya uzun vadeli bildirimler yok.CSS Tarama, sizin için herhangi bir CSS çöp kutusunu hızlı bir şekilde temizlemek için iyileştirmelerle Google ve Github tarafından kullanılan teknolojiyi kullanır.Hassas, kısa ve gelişmiş optimizasyonlar.Lightspeed Müfettiş Meşgulsün.Zor bir günde, yapmak istediğiniz son şey, CSS'nin neden tarayıcıların Geliştirme Araçları'ndaki sonsuz CSS kuralları arasında kaydırma yapmadığını anlamak için zaman harcamaktır.CSS Scan ile stilleri anında inceleyip işinizi daha hızlı bitirirsiniz.Fareyle üzerine geldiğiniz herhangi bir öğenin hesaplanan CSS'sini anında almak için kısayolları kullanın.İstediğiniz herhangi bir öğeyi kopyalayın Bu öğenin CSS'sini şimdi kopyalamak istiyorsanız, bu bir acıdır.CSS Scan ile, sadece tıklayın ve sizindir, istediğiniz gibi kullanın.Panonuzda ihtiyacınız olan herhangi bir öğenin CSS kuralları sadece bir tık uzaklıktadır.Her yerde çalışır.Her web sitesinde.Wordpress, React, vb. CSS Tarama tarayıcıda bir uzantı olarak çalışır, böylece her yerde çalışır.En sevdiğiniz şeyi seçin: Chrome ve Firefox.Safari yakında geliyor, Internet Explorer belki de asla.
İnternet sitesi:
https://getcssscan.comÖzellikleri
Kategoriler
Windows için CSS Scan'a alternatifler
3
1
0
SnipCSS
SnipCSS, herhangi bir öğenin DOM alt ağacını yeniden oluşturmak için gereken her CSS kuralını ayıklayan bir geliştirici aracıdır.Diğer araçlardan farklı olarak asla hesaplanmış stilleri kullanmaz, stilleri ayıklamak için devtools protokolünü kullanır.
- Freemium
- Windows
- Mac
- Chrome
- Software as a Service (SaaS)