1
Euphony
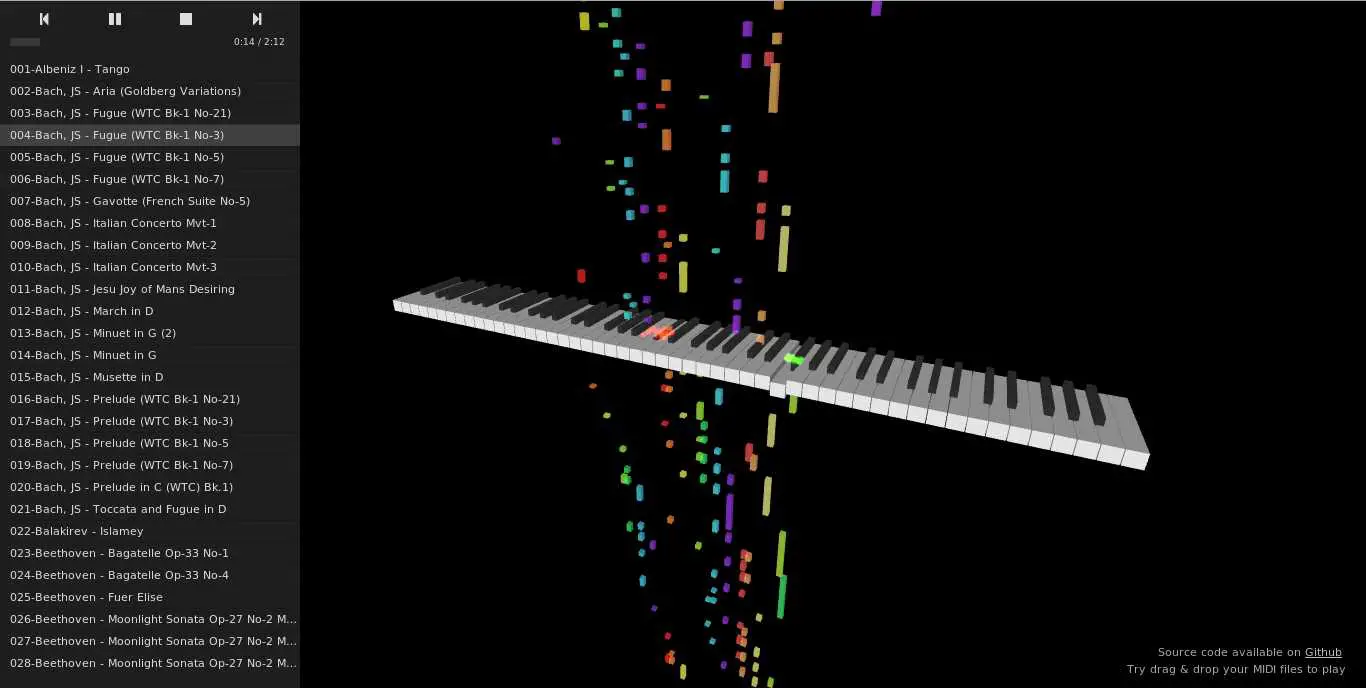
Euphony, oluşturma için WebGL kullanan web için bir MIDI oynatıcı ve görselleştiricidir. Kütüphaneler: three.js - JavaScript 3D libraryMIDI.js - JavaScript'te sıralama
- Ücretsiz
- Web
- Self-Hosted
Euphony, görüntüleme için WebGL kullanan web için bir MIDI oynatıcı ve görselleştiricidir.Kütüphaneler: three.js - JavaScript 3D kütüphanesi MIDI.js - JavaScript jasmid'de sıralama - JavaScript'te MIDI dosya okuyucu ve synthesizer base642binary.js - JavaScript'te Base64 ikili kod çözme async.js - Async utilities spin.js - Bir iplik etkinliği göstergesi javascript-state-machine - Sonlu durum makinesi javascript mikro çerçeve jQuery - Duh jQuery Kolaylaştırma Eklentisi - Gelişmiş hareket hızı seçenekleri sunmak için GSGD'den bir jQuery eklentisi nanoScrollerJS - Mac OS X Lion tarzı kaydırma çubukları sunan bir jQuery eklentisi Iconfont: ...- Twitter Bootstrap Soundfont: PersonalCopy ile kullanılmak üzere tasarlanmış ikonik yazı tipi - Yüksek kaliteli ses yazı tipleri
İnternet sitesi:
http://qiao.github.com/euphonyKategoriler
Herhangi bir lisansa sahip tüm platformlar için Euphony'a alternatifler
6
MIDITrail
"MIDITrail", MIDI veri kümelerinin 3D görselleştirmesini sağlayan bir MIDI oynatıcıdır.Sadece dinlemenin değil, izlemenin de tadını çıkarabilirsiniz.MIDITrail, SMF 0/1 biçimini ve birden fazla MIDI bağlantı noktasını destekler.MIDITrail, Windows, Mac OS X ve iOS için kullanılabilir..
3
Music Animation Machine MIDI Player
Bu program ile şu görselleştirmeleri görüntülerken kendi MIDI dosyalarınızı dinleyebilir (veya canlı oynatabilirsiniz): Orijinal çubuk grafik (kısa ad: MAM)
- Ücretsiz
- Windows
2
MIDI Visualizer
MIDI görselleştirici, şık, ekran ayarları iletişim kutusuyla kolayca yapılandırılan MIDI müziğinin güzel bir animasyonlu görüntüsünü sağlar.
0
0
Warp Score
Warp Score, Windows için MIDI dosyalarınızı bir sonraki sektörden çarpıyormuş gibi gösteren bir görselleştiricidir.
- Ücretli
- Windows