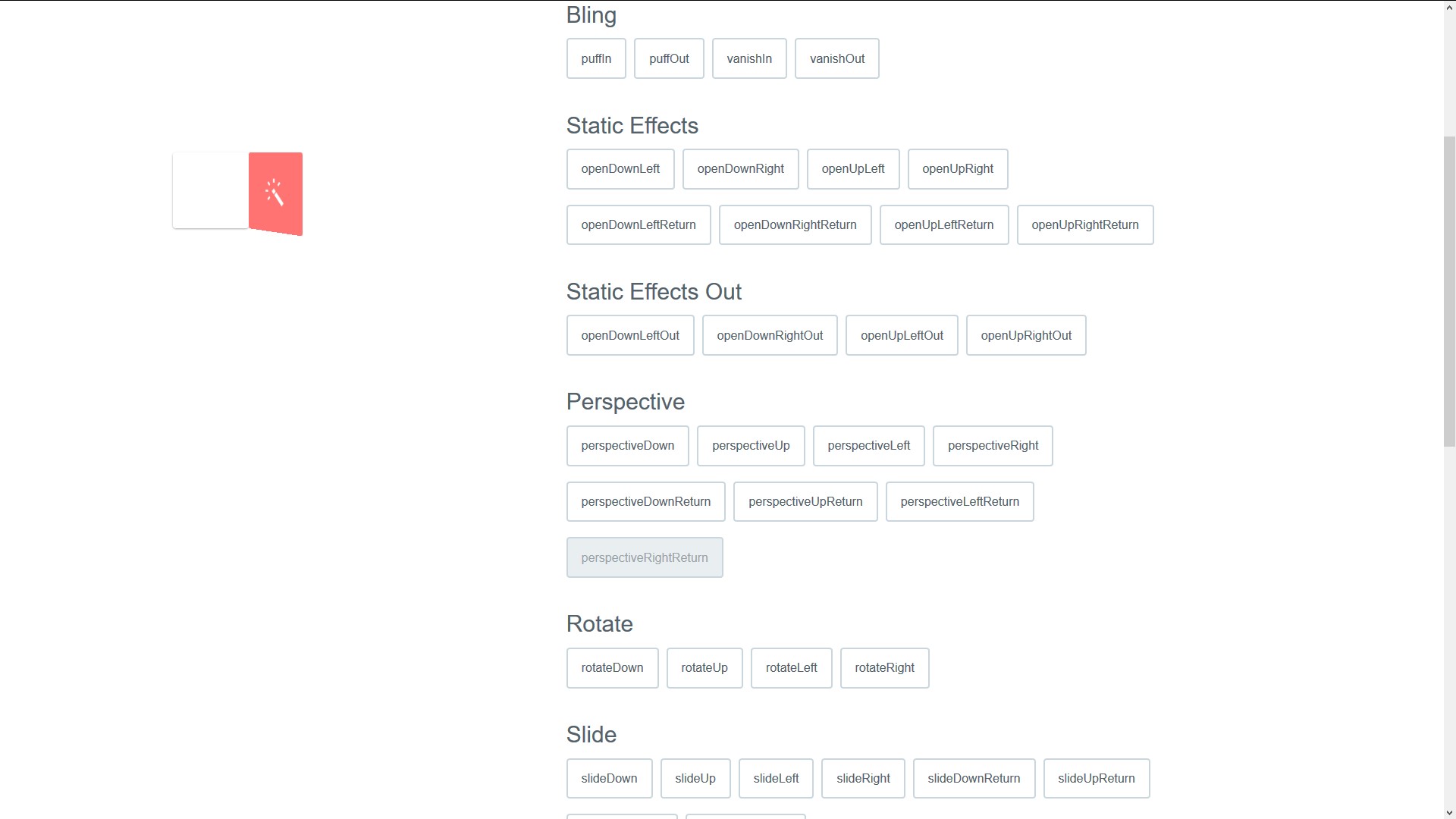
CSS3 Özel efektli animasyonlar.
İnternet sitesi:
https://www.minimamente.com/example/magic_animations/Kategoriler
Herhangi bir lisansa sahip tüm platformlar için Magic Animations CSS3'a alternatifler
3
2
Animate.css
Animate.css, projelerinizde kullanmanız için bir sürü harika, eğlenceli ve çapraz tarayıcı animasyonudur.Vurgu, ana sayfalar, kaydırıcılar ve genel olarak sadece su ekle mükemmelliği için harika.
- Ücretsiz
- Self-Hosted
0
0
Anime.js
CSS, Bireysel Dönüşümler, SVG, DOM özellikleri ve JS Nesneleri ile çalışan esnek bir Javascript animasyon kütüphanesi.
- Ücretsiz
- Self-Hosted
- JavaScript
0
CSShake
Büyük bir proje için titreme animasyonu yapmak zorunda kaldım.Başlangıçta vanilya CSS'de yaptım. Bitirdikten sonra @jackrugile tarafından bu harika jQuery eklentisini keşfettim.
- Ücretsiz
- Self-Hosted
0
CSS Animate
Yerel CSS3 Anahtar Kareler Animasyon oluşturmak için çevrimiçi bir araç.Herhangi bir kodlama yapmadan basit bir kullanıcı arayüzü kullanarak kolay ve hızlı bir şekilde tutarlı CSS3 animasyonu oluşturabilirsiniz.
- Ücretsiz
0
basicScroll
CSS değişkenleri ile mobil ve masaüstü için bağımsız paralaks kaydırma.
- Ücretsiz
- Self-Hosted
- CSS
0
Hover.css
Bağlantılara, düğmelere, logolara vb. Uygulanacak bir CSS3 destekli fareyle üzerine gelme efektleri koleksiyonu.
- Ücretsiz
- Self-Hosted
0
DynCSS
DynCSS, CSS'nizi -dyn- (özellik) kuralları için ayrıştırır.Bu kurallar, tarayıcının kaydırma ve yeniden boyutlandırma gibi etkinliklerinde değerlendirilen Javascript ifadeleridir.
- Ücretsiz
- Self-Hosted