0
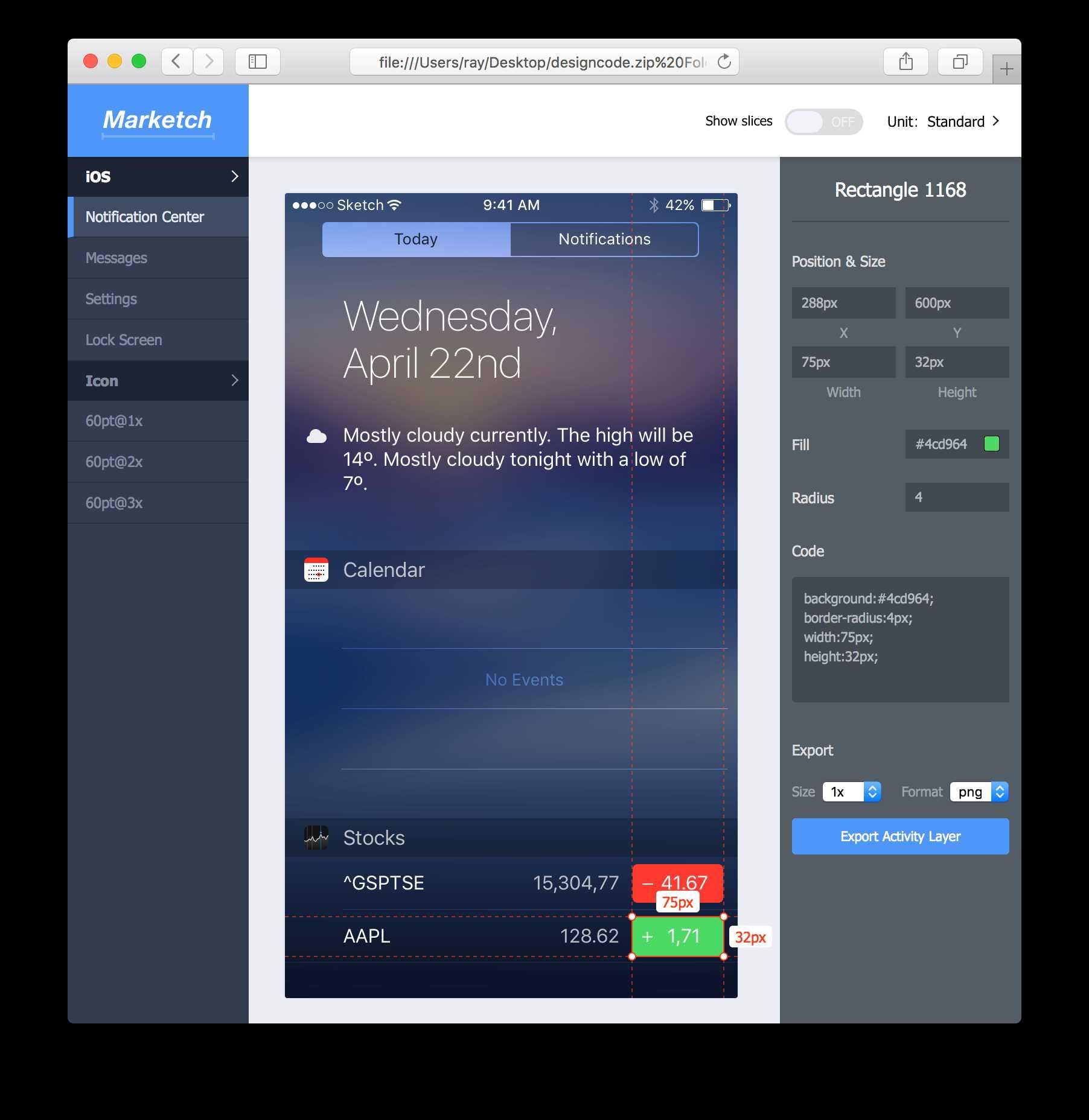
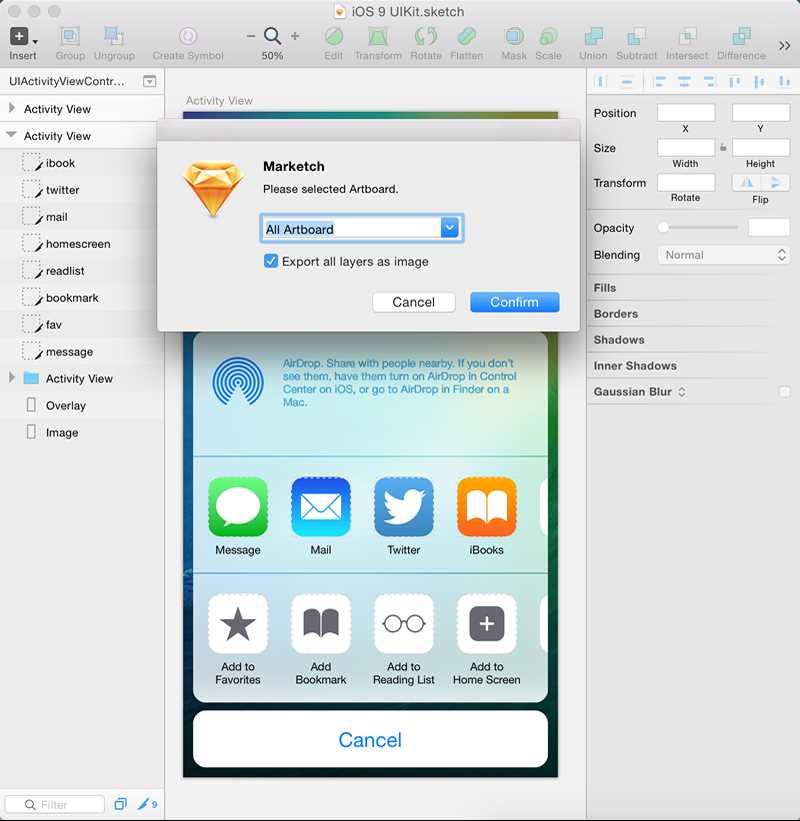
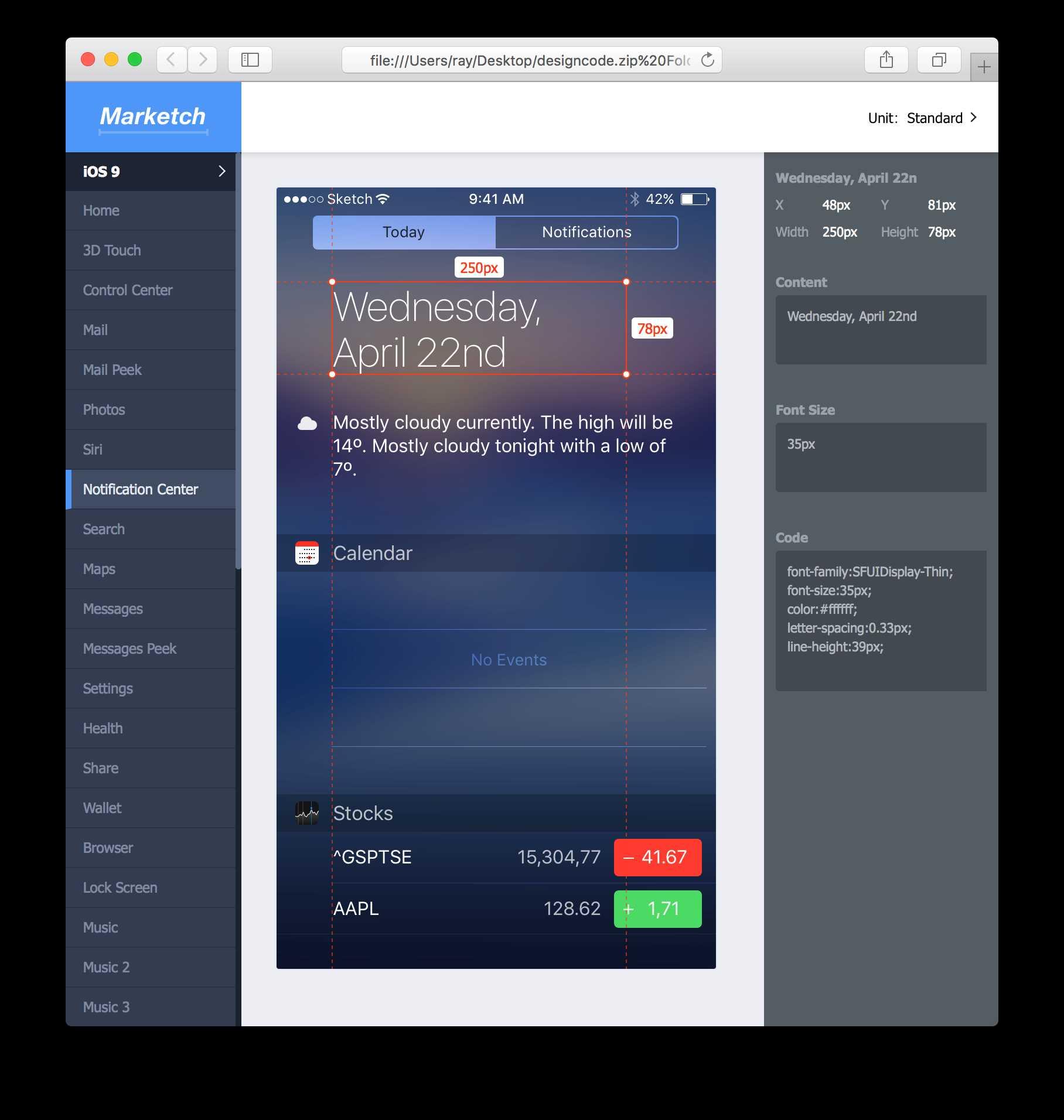
Marketch, üzerinde CSS stillerini ölçüp alabilen otomatik olarak html sayfası oluşturmak için bir Sketch 3 eklentisidir.
İnternet sitesi:
https://github.com/tudou527/marketchKategoriler
Herhangi bir lisansa sahip tüm platformlar için Marketch'a alternatifler
66
19
16
12
7
2
0
0
0
Sketch Measure
Sketch Measure, geliştiriciler ve takım arkadaşları için teknik özelliklerin oluşturulmasını kolaylaştırır.Bu, sezgisel bir işaretleme yöntemi ile dostça bir kullanıcı arayüzü içeren açık kaynaklı bir araçtır.
- Ücretsiz
- Mac