0
morris.js
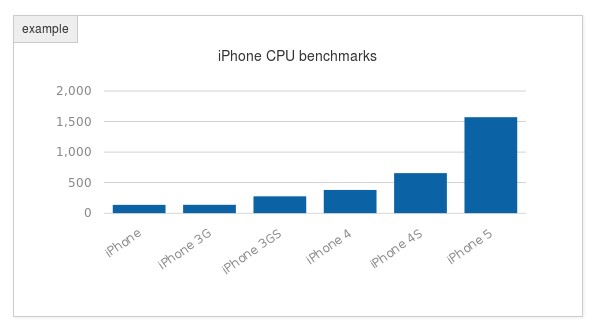
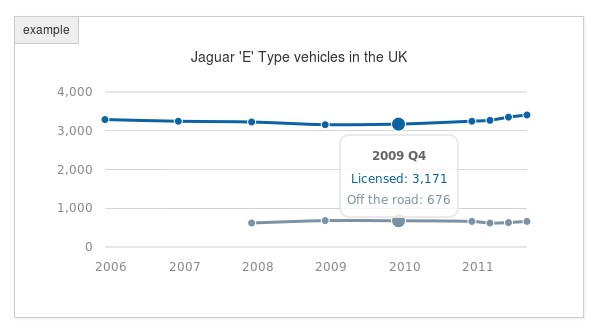
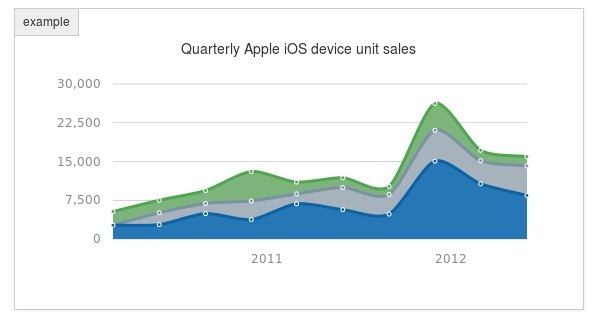
Morris.js çizgi, çubuk, alan ve halka grafikleri çizmek için çok basit bir API.
İnternet sitesi:
https://morrisjs.github.io/morris.js/Kategoriler
Herhangi bir lisansa sahip tüm platformlar için morris.js'a alternatifler
72
D3.js
D3.js, verilere dayalı dokümanları işlemek için bir JavaScript kütüphanesidir.D3, HTML, SVG ve CSS kullanarak verileri hayata geçirmenize yardımcı olur..
- Ücretsiz
- Web
- Self-Hosted
21
Chart.js
Tasarımcılar ve geliştiriciler için kolay, nesne yönelimli istemci tarafı grafikleri.
- Ücretsiz
- Self-Hosted
17
17
Highcharts
Highcharts, saf JavaScript ile yazılmış, web sitenize veya web uygulamanıza etkileşimli grafikler eklemenin kolay bir yolunu sunan bir grafik kütüphanesidir.
- Ücretsiz Kişisel
- Web
- Self-Hosted
- Java Mobile
8
7
Chartist.js
Chartist.JS - Basit duyarlı grafikler.Bunun henüz başka bir grafik kütüphanesi olduğunu düşünebilirsiniz.Ama Çizer.
- Ücretsiz
- Web
4
3
Frappé Charts
Frappé Charts, sıfır bağımlılık ve kabaca 15k sıkıştırılmış dosya boyutuna sahip web için basit, duyarlı, modern bir grafik kütüphanesidir.
- Ücretsiz
- Self-Hosted
2
uvCharts
uvCharts, D3.js. kullanılarak oluşturulan basit ama güçlü bir JavaScript Grafik kütüphanesidir.
- Ücretsiz
- Self-Hosted
2
amCharts
amCharts, herhangi bir veri görselleştirme ihtiyacını karşılayacak gelişmiş bir grafik kütüphanesidir.
- Freemium
0
Smoothie Charts
Smoothie Charts, canlı akış verileri için tasarlanmış gerçekten küçük bir grafik kütüphanesidir.
- Ücretsiz
- Self-Hosted
0
0
Ember Charts
Ember Charts, Ember.js ve d3.js çerçeveleriyle oluşturulmuş bir grafik kütüphanesidir.Genişletilmesi ve değiştirilmesi kolay olan zaman serileri, çubuk, pasta ve dağılım grafikleri içerir.
- Ücretsiz
- Self-Hosted
0
Chartkick
Ruby'nin bir satırı ile güzel Javascript grafikleri oluşturun.Grafik kitaplıklarıyla savaşmaya son!Rails, Sinatra ve çoğu tarayıcı ile çalışır (IE 6 dahil).
- Ücretsiz
- Self-Hosted
- Ruby