0
picasso.js
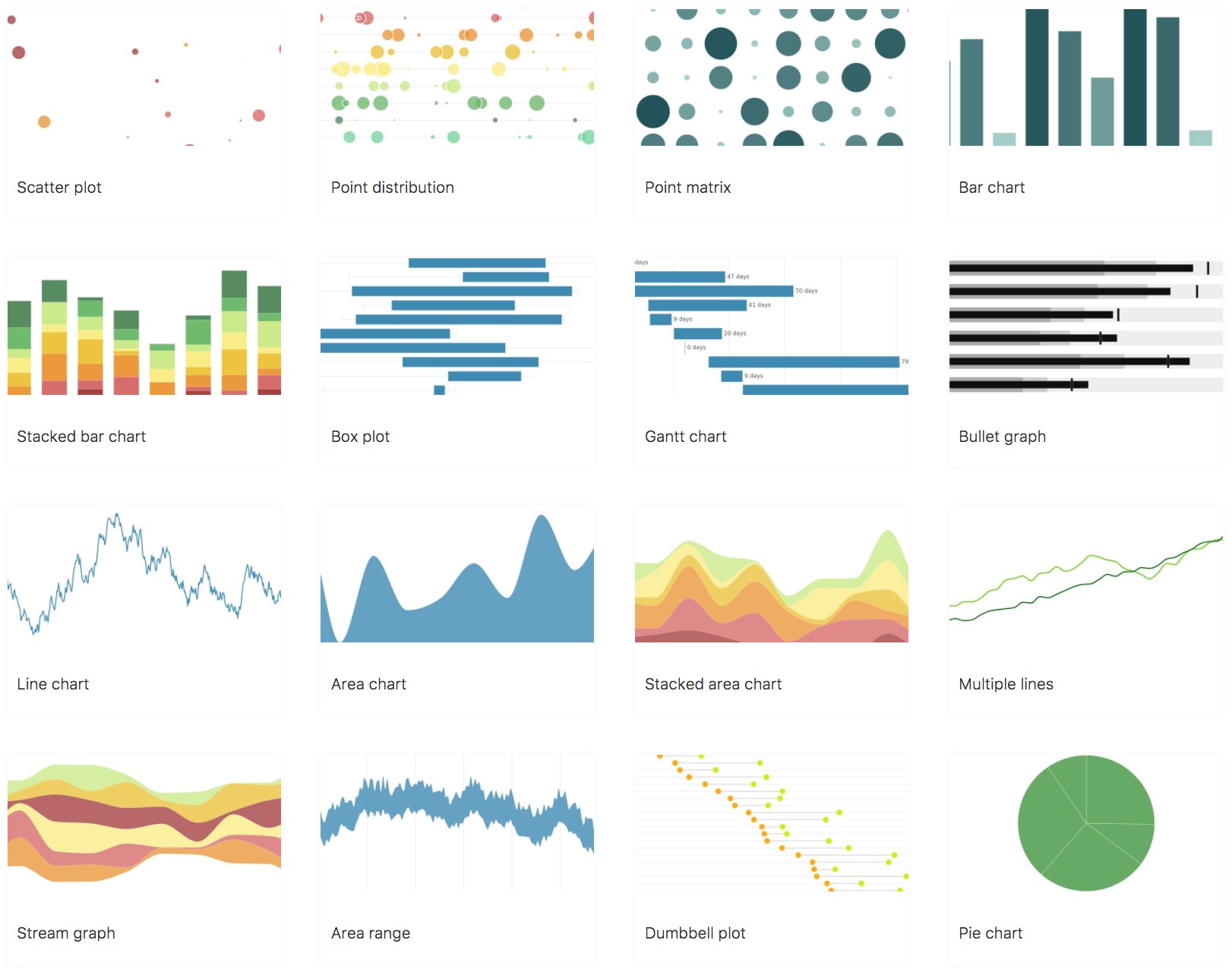
Verilerinizi görsel bir başyapıt haline getirin Picasso.js'deki bileşenler Bileşenler, grafiği oluşturan görsel yapı taşlarıdır, bunları çeşitli biçimlerde birleştirerek neredeyse her grafik oluşturulabilir.Örneğin bir çubuk grafik bir çubuk katmanı, sürekli ve ayrı bir eksenden oluşur.Çizgi katmanı ekleyin ve birleşik grafiğiniz var.Dört eksenli bir çizgi grafik ister misiniz?- Problem değil.picasso.js genişletilebilir picasso.js, mevcut işlevselliği genişletmeyi kolaylaştıran bir eklenti sistemi sağlar - mevcut olanlarla iyi oynayan özel bileşenler kaydedebilir ve kullanabilirsiniz, yeni bir tema oluşturabilir, kendi veri ayrıştırıcısını sağlayabilir veya hatta birkabataslak grafik çıktıları özel oluşturucu.picasso.js birçok işlevselliği için D3.js'yi kullanır ve D3 topluluğuna çalışmalarını yeniden picasso.js ile kolayca yeniden entegre etme ve entegre etme yolu sağlamaya çalışır .... Etkileşimli Temel etkileşim kalıpları dışında etkileşimfırçalama ve bağlantı kutudan çıkarılır - bu aralık içinde kalan tüm değerleri vurgulamak için doğrusal bir eksende bir aralığı sürükleyin; nokta kümesini vurgulamak için kement aracını kullanırız.Fırçalanmış değerler daha sonra başka bir grafik örneğinde programlı olarak bağlanabilir ve vurgulanabilir.Duyarlı Göreli birimler ve benzersiz bir düzen algoritması kullanarak, oluşturulan grafiklerin duyarlı olmasını sağlayabiliriz.Mini grafik sürümünde olduğu gibi ayrıntıları, ek açıklamaları vb. İçeren tam boyutlu bir grafik için aynı yapılandırma kullanılabilir - bileşenler sığmazsa otomatik olarak yeniden boyutlandırılır veya kaldırılır.Temalı Etiketlerin, çizgilerin, şekillerin, renk paletlerinin vb. Görsel görünümü değiştirilebilir ve eklentiler de dahil olmak üzere görünüm ve izlenimi kontrol eden birkaç temel değişken değiştirilerek yeni bir tema oluşturulabilir.
İnternet sitesi:
https://picassojs.comKategoriler
Herhangi bir lisansa sahip tüm platformlar için picasso.js'a alternatifler
72
D3.js
D3.js, verilere dayalı dokümanları işlemek için bir JavaScript kütüphanesidir.D3, HTML, SVG ve CSS kullanarak verileri hayata geçirmenize yardımcı olur..
- Ücretsiz
- Web
- Self-Hosted
33
CanvasJS Charts
CanvasJS kullanımı kolay bir HTML5 ve Javascript Grafik kütüphanesi.İPhone, iPad, Android, Windows Phone, Microsoft Surface, Masaüstü Bilgisayarlar vb.
- Ücretsiz Kişisel
- Web
26
22
Google Charts
Google Grafikler, bazı verilerden kolayca grafik oluşturmanıza ve bir web sayfasına yerleştirmenize olanak tanıyan son derece basit bir araçtır.
- Ücretsiz
- Web
21
Chart.js
Tasarımcılar ve geliştiriciler için kolay, nesne yönelimli istemci tarafı grafikleri.
- Ücretsiz
- Self-Hosted
17
17
Highcharts
Highcharts, saf JavaScript ile yazılmış, web sitenize veya web uygulamanıza etkileşimli grafikler eklemenin kolay bir yolunu sunan bir grafik kütüphanesidir.
- Ücretsiz Kişisel
- Web
- Self-Hosted
- Java Mobile
14
8
7
Chartist.js
Chartist.JS - Basit duyarlı grafikler.Bunun henüz başka bir grafik kütüphanesi olduğunu düşünebilirsiniz.Ama Çizer.
- Ücretsiz
- Web
7
4
0
n3-charts
n3-charts, AngularJS kullanarak güzel grafikler oluşturmak için bir grafik kütüphanesidir.Kullanım Modülü ve CSS'yi ekleyin Modülü içe aktarın
- Ücretsiz
- Self-Hosted