6
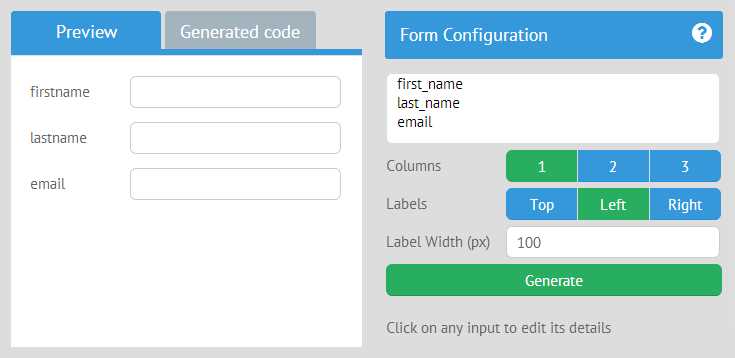
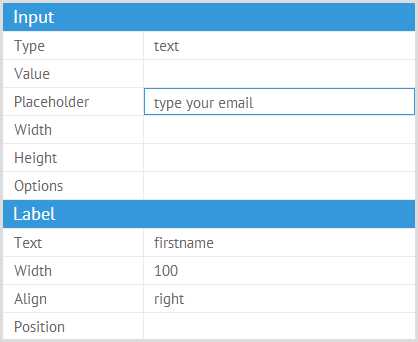
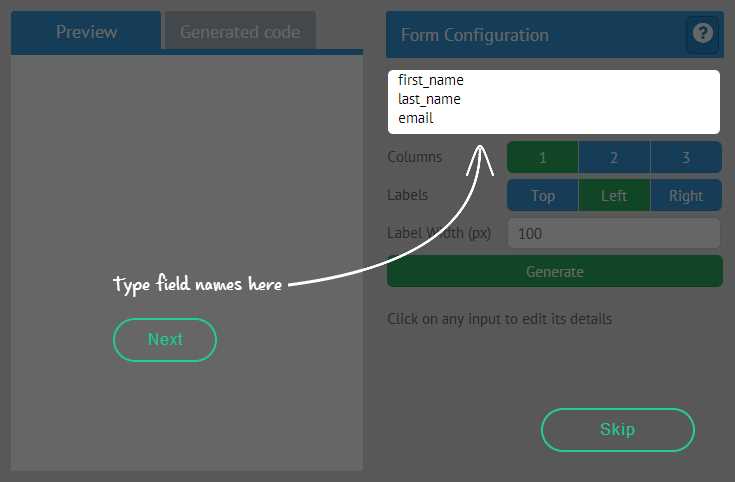
Webix Form Builder aracı, form oluşturma işlemini hızlandırmayı amaçlamaktadır.Sadece gerekli alanları ve istenen form düzenini tanımlamanız ve ardından otomatik olarak oluşturulan formu görsel düzenleyici ile özelleştirmeniz gerekir.
İnternet sitesi:
http://webix.com/form-builder/Özellikleri
Kategoriler
Herhangi bir lisansa sahip tüm platformlar için Webix Form Builder'a alternatifler
67
Paperform
Paperform, gerçekten size ait olan güzel formları, ödemeleri veya ürün sayfalarını kolayca oluşturmanızı sağlayan çevrimiçi bir araçtır.
- Ücretli
- Web
- Software as a Service (SaaS)
9
wxFormBuilder
wxWidgets, grafik kullanıcı arabirimi olan ve olmayan çok platformlu uygulamaların oluşturulmasını sağlayan mükemmel bir çerçevedir.
4
Form2chat
Doğrudan sohbet platformlarına gönderim yapmak için arka uç oluşturun: Telegram, Viber, Messenger, Slack, vb.
3
clipboard.js
Metni panoya kopyalamak zor olmamalıdır.Yapılandırmak için düzinelerce adım veya yüklemek için yüzlerce KB gerektirmemelidir.
- Ücretsiz
- Self-Hosted
2
Wolf Responsive Form Maker
Wolf Responsive Form Maker, web sitesi iletişim formları, geri bildirim formları, anketler ve konuk defterleri gibi web formları oluşturmak için bir sürükle ve bırak tasarımcısıdır.
- Ücretli
- Mac
1
1
Best Contact Form
Anahtar Kelimeleri Takip Eden Tek İletişim Formu!Kolay kurulum.Ücretsiz Hesap!Fiyatlandırma rekabetten daha iyidir.
- Freemium
- Web
1
GYP
GYP (Projelerinizi Oluşturun) bir yapı otomasyon aracıdır.
- Ücretsiz
- Chrome
- Linux
- JavaScript
- Electron / Atom Shell
- WebRTC
- Node.JS
- Dart
1
positronX.io
positronX.io, tam yığın yazılım geliştirmeyi öğrenmenize yardımcı olur.Her hafta en yeni programlama dilleri ve çerçeveleri hakkında ücretsiz video eğitimleri, kod snippet'leri ve makaleler yayınlıyoruz.
1
0
Hyperapp
Hyperapp, web uygulamaları oluşturmak için kullanılan bir JavaScript kütüphanesidir.
- Ücretsiz
- Self-Hosted
0
Mei.js
Mei.js, ortak görevleri daha hızlı ve daha kolay bir şekilde geliştirmek için tasarlanmış küçük bir kütüphanedir.
- Ücretsiz
- Self-Hosted
0
yFiles for HTML
HTML için yFiles, grafikler, diyagramlar ve ağlar oluşturmak, düzenlemek, görüntülemek ve otomatik olarak düzenlemek için kullanılan modern bir JavaScript grafik görselleştirme araç takımıdır.
- Ücretli
- Self-Hosted
0
Airtap
Airtap, dokunma veya bant gibi TAP üreten bir koşum takımı kullanarak JavaScript'inizi tarayıcılarda test etmenin kolay bir yoludur.
- Ücretsiz
- Self-Hosted